UMG integration
On this page
Prysm is also integrated into Unreal Motion Graphics using the provided UCohtmlWidget, which can be found under Prysm category in the UMG Editor. It automatically spawns and owns a SCohtmlWidget, where Prysm will render a cohtml::View.

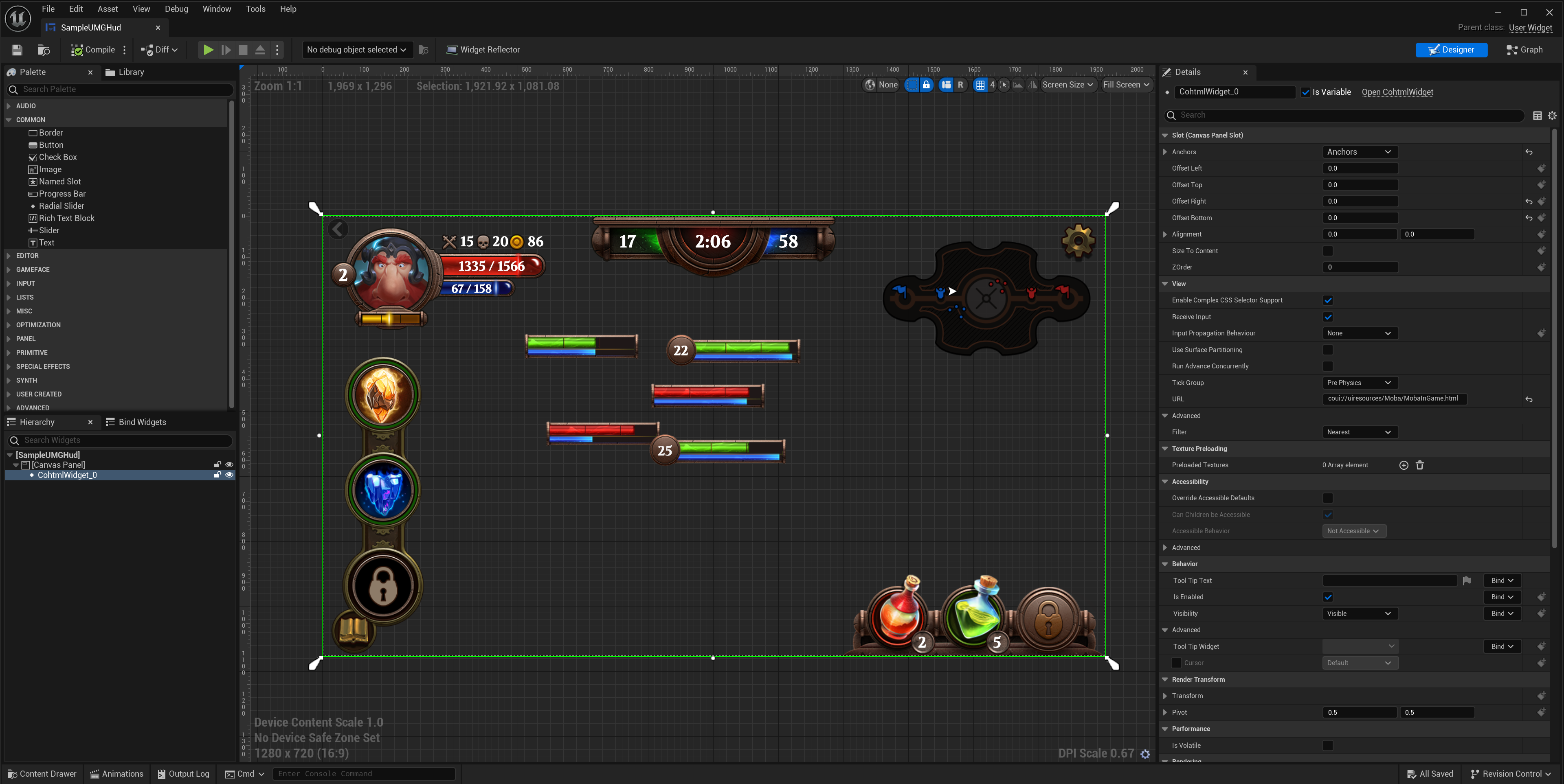
An example usage of the UMG Widget can be seen in the provided UMGMap, found in CoherentSample/Content/Maps/SampleMaps. The map uses the UMGHUD Widget Blueprint, found in CoherentSample/Content, which contains a single UCohtmlWidget stretched across the screen.
The Widget has exactly the same API like the Components (ACohtmlComponent / ACohtmlHUD). You can use the UMG Widget wherever you are using the Actor Components if you prefer to do so.
HUD, or Prysm Actor Components outlined in the Getting Started page, since they both require the usage of the InputForwardWidget, which covers the entire screen and will block input from reaching your UMG Widgets. If you want to mix and match, you can extend the behavior of the InputForwardWidget to forward input to your UMG Widgets as well, or use the InputPreprocessor feature to implement the HUD/Component/UMG interaction yourself from scratch.Widget update flow
The UCohtmlWidget has a pseudo-Tick method for calling cohtml::View::Advance of the cohtml::View, which is invoked by a FCohtmlWidgetTickFunction, that inherits from FTickFunction. This way, even though the owned SCohtmlWidget’s Tick happens near the end of the frame (since that’s when the SlateApp’s Widget objects are updated), its owner (the UCohtmlWidget) will have been already updated during the same frame (triggering a cohtml::View::Advance call). This allows enough time for the UI Layout to have been calculated by the time the cohtml::View::Paint call happens on the Rendering Thread, avoiding any potential stalls.
UCohtmlWidget gets updated during the Pre Physics tick phase, which happens at the beginning of the frame. This property has been exposed in the Editor for convenience in case a later group tick is needed.UCohtmlWidget to happen specifically after the Actor ticking phases, the World delegates can be leveraged for that purpose.Alternatively, it can be moved to the SCohtmlWidget’s Tick, so that the cohtml::View::Advance happens during the SlateApp updates at the end of the frame.
This way, however, you may end up in a situation where the cohtml::View::Paint method stalls the Rendering Thread while it waits for the cohtml::View::Advance or the layout to finish, in case you’re performing heavy operations that require recalculating the layout of the whole UI.
Generally, this should not happen, because the Rendering Thread is usually a couple of frames behind the game thread, giving plenty of time for the cohtml::View to advance before it gets painted. In case you do run into such performance implications, we recommend profiling your UI using Prysm’s Dev Tools.
Using UMG Widgets on in-game objects
You can use Prysm’s UMG Widget (UCohtmlWidget) within UMG Widgets attached as Components on objects in the game world. To get optimal visual quality in this case it is required to:
- Go to the Rendering properties of the Widget and set Blend Mode to Transparent.
- Uncheck the Gamma Corrected Material property of the
UCohtmlWidget
Screen space will not receive any input when they are covered by any hit-testable UMG Widget, such as the one containing your player HUD. This happens due to Unreal Engine not hit-testing any further than the first visible Widget under the cursor. If you want to use screen space UMG Widget Components, you can do so by forwarding input to those Widgets manually, or implementing input propagation from scratch, using the Input Preprocessor feature. Keep in mind that you can have screen-facing UI that follows an in-world Actor in a more Prysm-friendly way, without using “Screen space” Widgets at all. You can do this by using <div> elements inside your viewport HTML page and synchronizing their (X, Y) coordinates to the in-world Actors using the data-binding feature. Such setup is present in the SciFi map that comes with the provided sample game.