Surface Partitioning
On this page
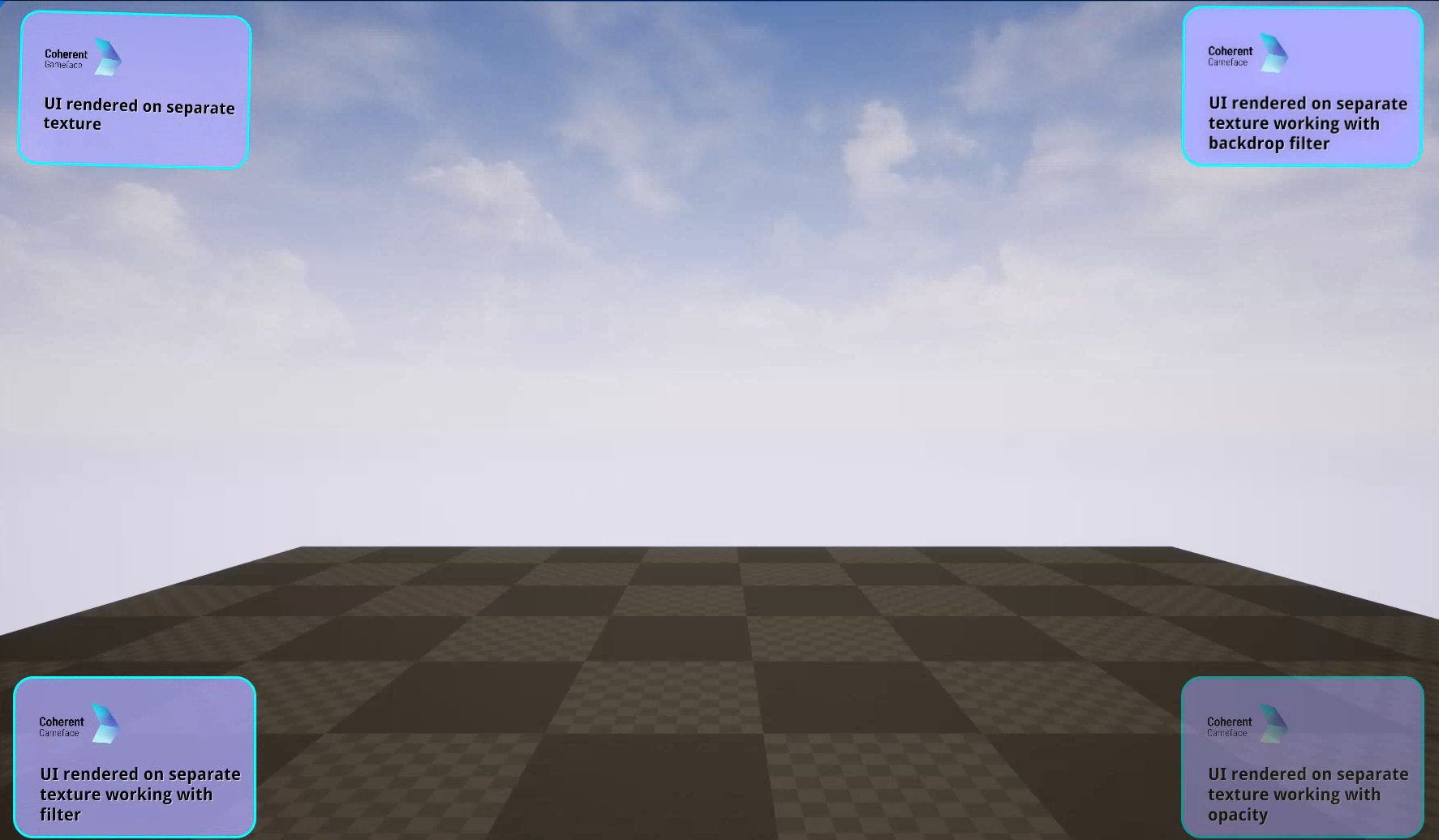
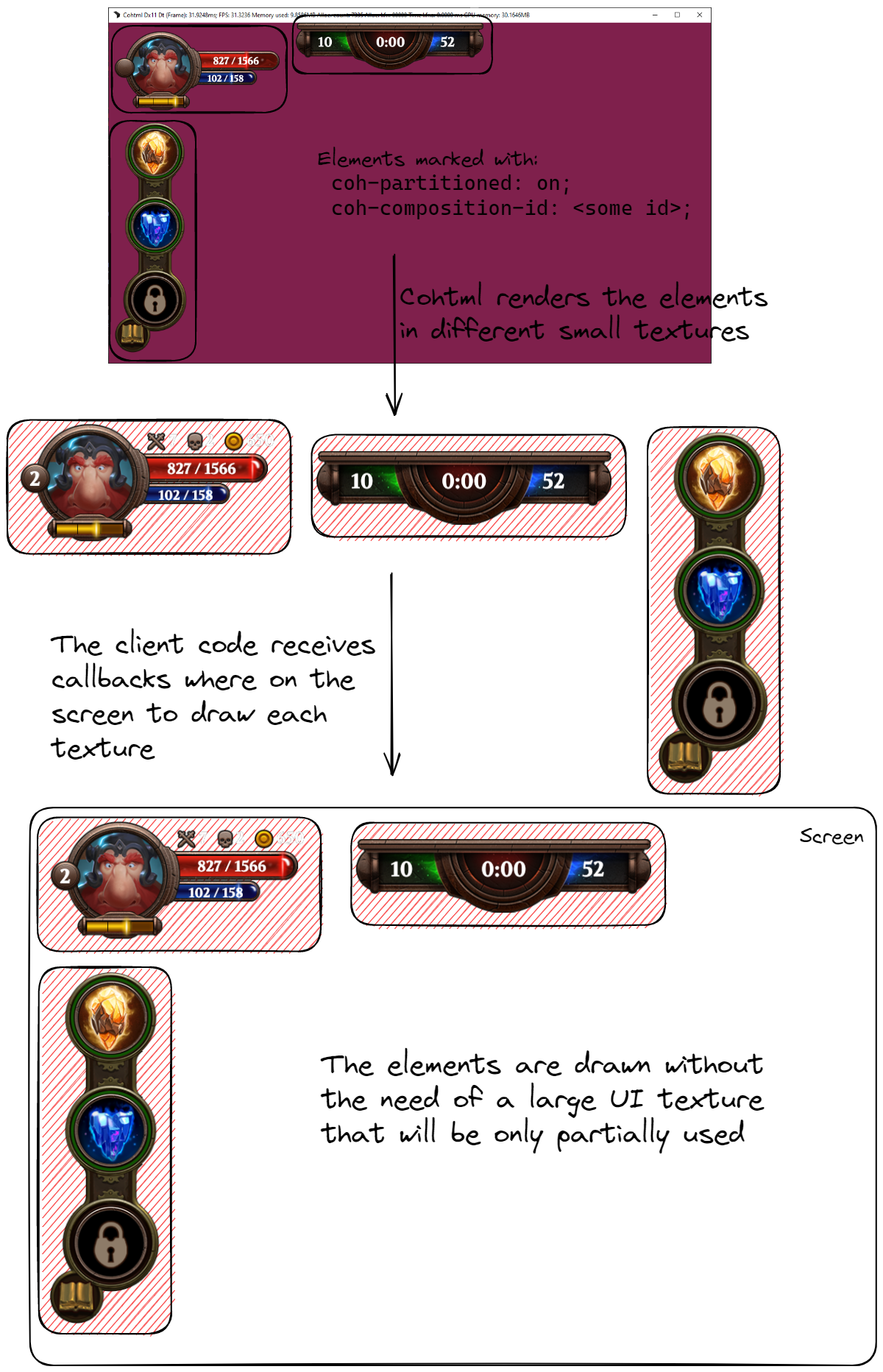
The Surface Partitioning feature allows you to split the big surface of your View texture into several small textures. This is beneficial in a lot of cases, since the UI often does not render on your entire screen, just small parts of it (i.e. the corners). Using this feature, you can forego having one big texture for your View (for example 3840x2160), and have several small ones instead, which will reduce your memory footprint.
You can check out the Surface Partitioning sample map to see the feature in action. If you want to see how the feature is implemented under the hood, you can check out the ICompositorInterfaceUnreal class and its overrides, and also check out the native documentation to explore the APIs used in the implementation.


Quick usage guide
Depending on whether you are using a HUD or UMG for your UI, the way to set up the feature varies slightly. In all cases, though, it boils down to the following:
- Configure the parts of your UI to be interpreted as separate textures in the HTML page by marking all top-level elements with the
coh-partitioned: onproperty, then giving all partitioned elementsids with thecoh-composition-idproperty. You can find more about the usage in the native documentation - Configure your HUD/Widget for use with surface partitioning (shown below) - this will essentially initialize the Cohtml library/View with all necessary properties under the hood.
HUD setup
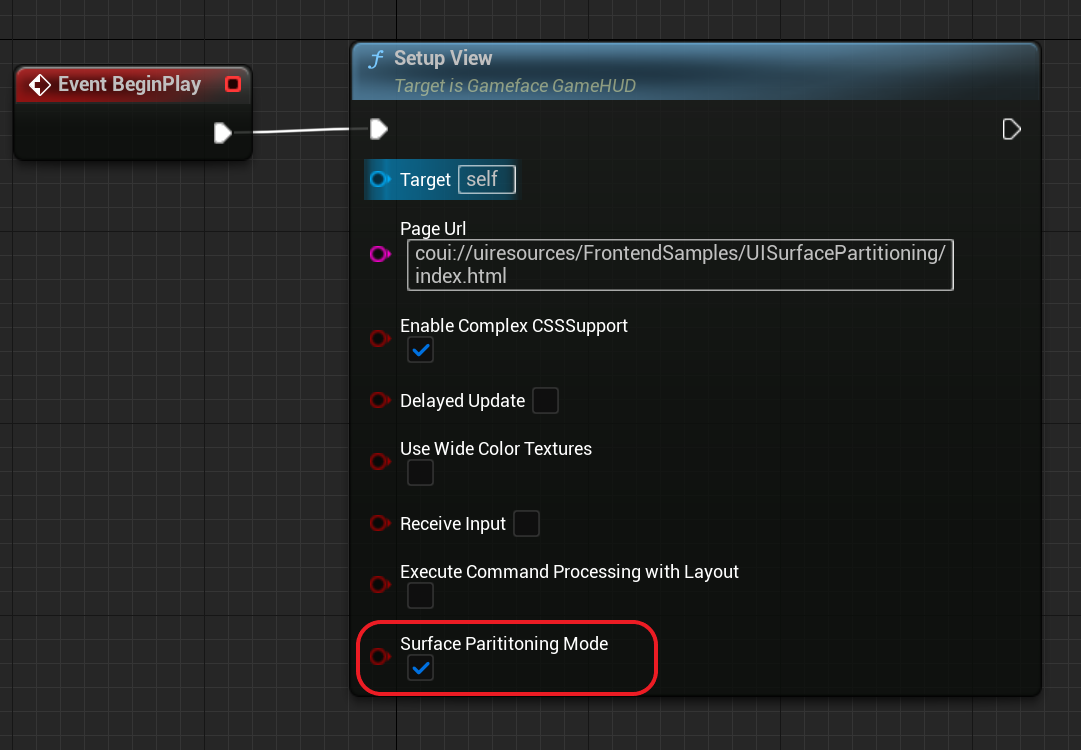
If you are using a HUD for your UI, make sure to enable the “Surface partitioning” option when setting up your View, as shown on the screenshot.

If you want to implement a custom Compositor for your own HUD, you can do so by overriding Prysm’s UHUDSurfacePartitioningCompositor implementation with your own and passing it to the plugin via the OnGetHUDCompositor delegate. It will pass the HUD that is creating the Compositor as an argument, so you can set UObject ownership, differentiate between different HUD’s in case you have more than one, and handle additional responsibilities as needed. You can see an example of this in CoherentSample.cpp
UMG/Widget setup
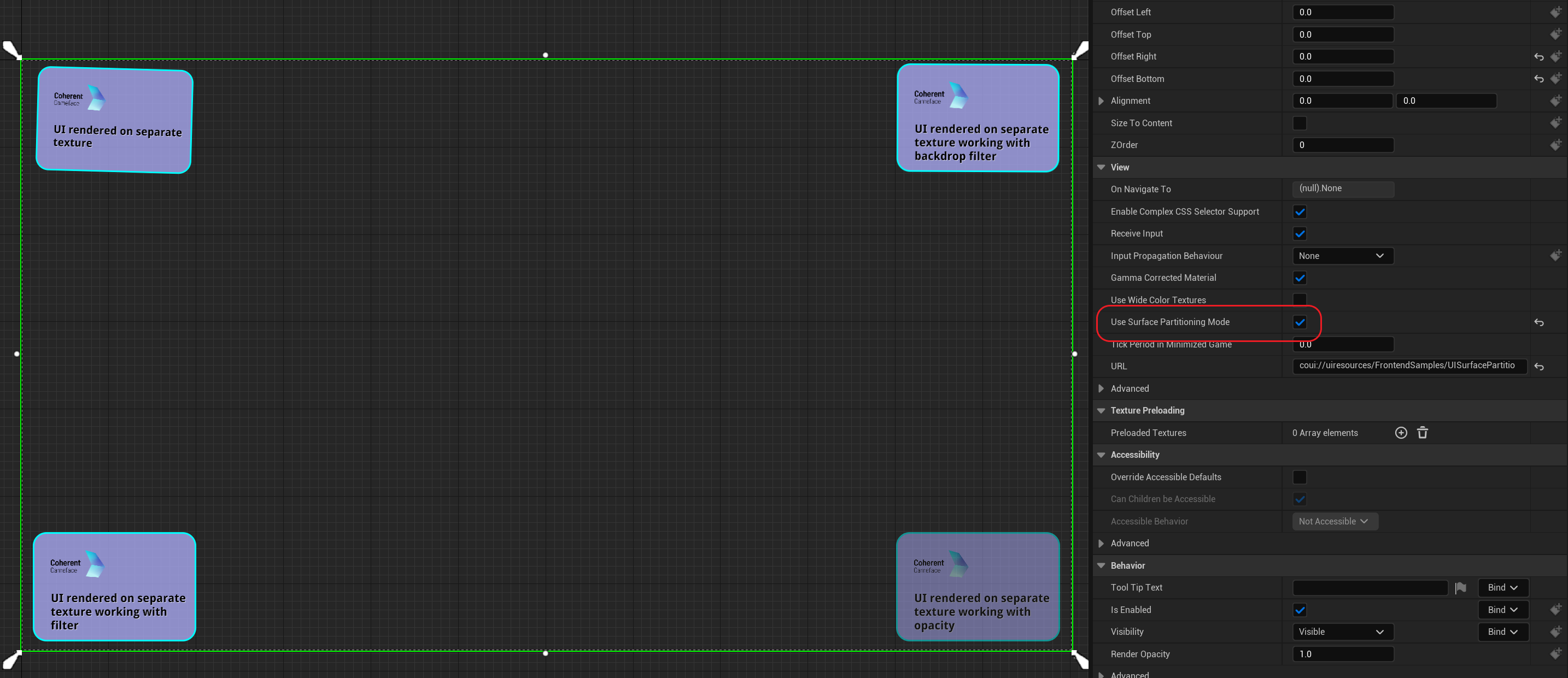
If you are using a Widget for your UI, make sure to enable the “Surface partitioning” on the Widget you are adding to the Viewport, as shown on the screenshot.

If you want to implement a custom Compositor for your own Widget, you can do so by overriding Prysm’s UWidgetSurfacePartitioningCompositor implementation with your own and passing it to the plugin via the OnGetWidgetCompositor delegate. It will pass the Widget that is creating the Compositor as an argument, so you can set UObject ownership, differentiate between different Widgets in case you have more than one, and handle additional responsibilities as needed. You can see an example of this in CoherentSample.cpp