Components
Gameface Components
The Gameface plugin allows to easily add UI to UE HUDs as well as surfaces in the world.
Almost all interactions can be achieved through the Unreal Editor and the Blueprint Editor and all settings are exposed to them.
Cohtml Views
Cohtml is the C++ library that powers Gameface.
A Cohtml View is basically one UI screen (an HTML5 page). Cohtml will render the View, execute any JavaScript and provide UE with a texture with what it has drawn.
Views provide methods to change the current page, use local resources and interact with the UI. In UE you’ll seldom have to use them directly since they are encapsulated in Components that can be manipulated in C++ code and in Blueprints.
Cohtml System
To use Cohtml during gameplay a System object has to be created and live somewhere. The plugin automatically takes care of the creation and management of the System, using a default set of options. This is done by spawning a ACohtmlSystem Actor in the world that will set everything up.
Cohtml Components
The plugin has two main Components - ACohtmlHUD and ACohtmlComponent. This page covers all of them in detail.
All Cohtml UE components inherit from the ACohtmlBaseComponent Component. It exports the most important properties and events to the UE Engine and Blueprint Editor.
ACohtmlBaseComponent should NOT be used directly by itself.Blueprint integration
Almost all View methods have been exposed to Blueprints. The components also trigger dynamic delegates on a variety of View related events and most of them are also multicast delegates. Users can subscribe to and use them either from C++ or Blueprints.
Below you can see examples of Blueprint usage for the FinishLoad and OnNavigateTo events.
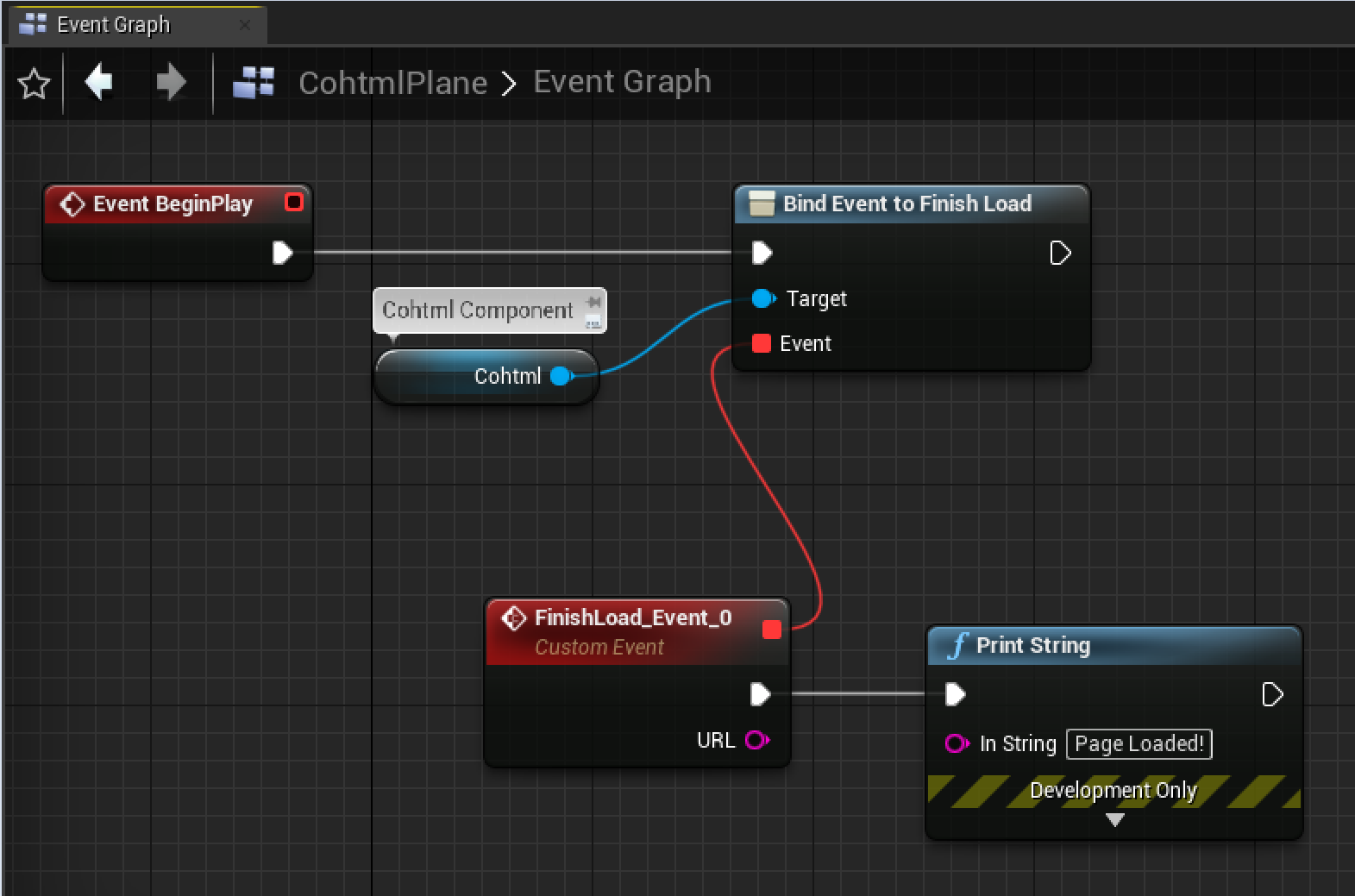
The FinishLoad (dynamic multicast delegate) is triggered by the Component when its HTML page has been successfully loaded.
In the example below, “Page Loaded!” text will be printed when FinishLoad event is triggered.

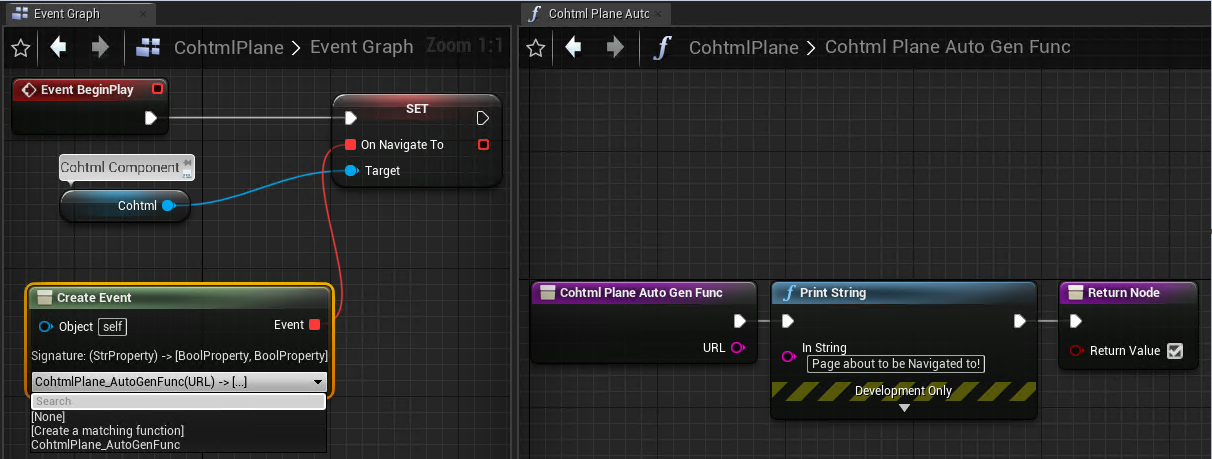
The OnNavigateTo (dynamic delegate) is triggered by the Component when the page is about to be changed. You return False to interrupt the navigation or True to let it continue normally. This event, however, requires a bit of a setup for Blueprints usage. You need to set the OnNavigateTo delegate value of the Component and then use the Create Event blueprint node and select Create a matching function.
In the example below, “Page about to be Navigated to!” text will be printed when OnNavigateTo event is triggered.

OnNavigateTo is not a multicast delegate, because it returns a boolean value. This means you can bind to that event only once.For a full list of the events exposed by the Cohtml Components, please refer to the CohtmlBaseComponent.h file, or review them in the Blueprint Editor.
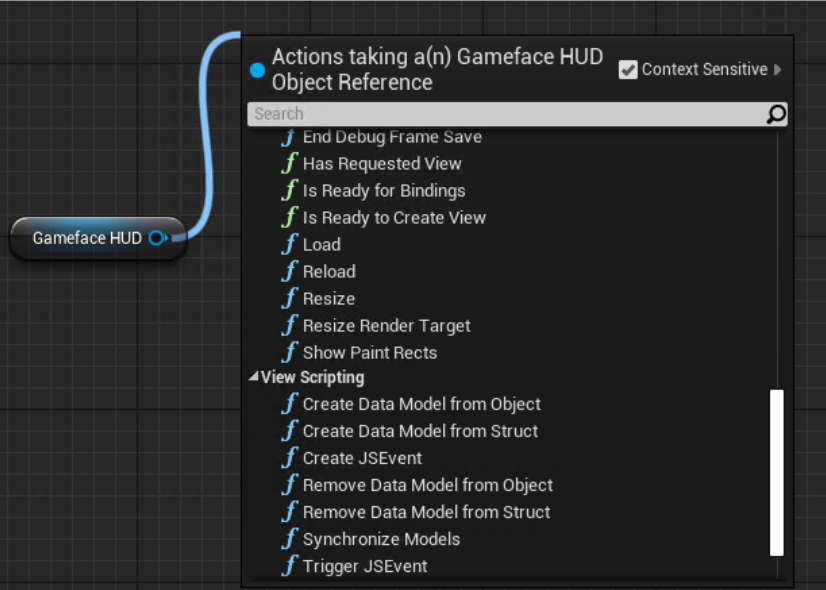
The Components also expose most of the functions of the View to Blueprints. They allow you to change the current page of the View, resize it, resize its Render Target (the texture where it gets drawn), get all its current properties, etc. All functions are available under the View category.
For a full list of the provided methods, please refer to the CohtmlBaseComponent.h file, or review them in the Blueprint Editor.

Cohtml Views for HUDs (Blueprints)
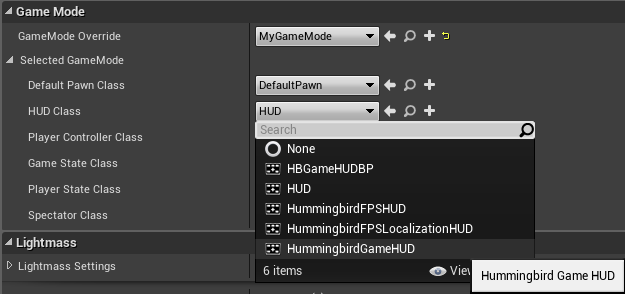
You’ll need a Game Mode override, which uses the ACohtmlGameHUD HUD class, in the Editor’s World Settings.

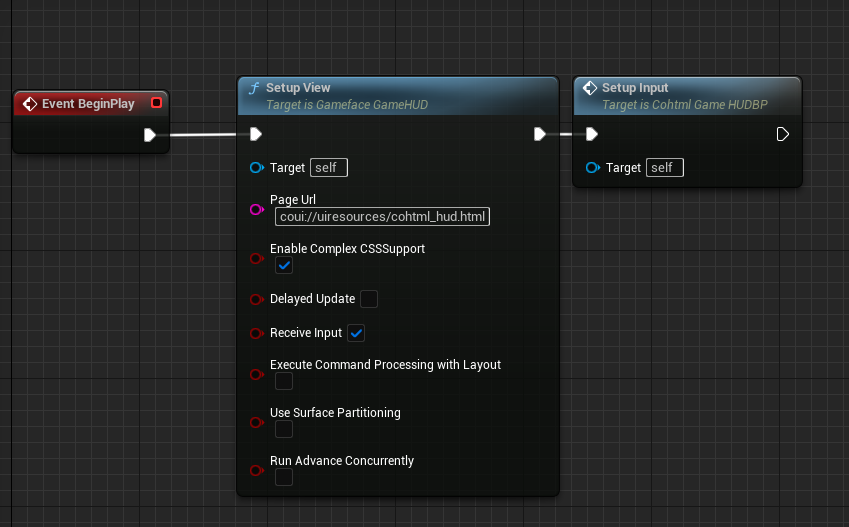
Then, you need to initialize the HUD using a Blueprint similar to this one:

coui://uiresources/hud.html and use the default settings.Cohtml Views for HUDs (C++)
The ACohtmlHUD Component is used to easily add Cohtml Views to a game HUD.
The ACohtmlGameHUD class wraps a ACohtmlHUD Component and can be used to easily set up Cohtml as a HUD. All you need to do is to set your Game Mode’s HUD class to ACohtmlGameHUD (AGameModeBase::HUDClass) and use SetupView method:
ACoherentSampleGameMode::ACoherentSampleGameMode()
: Super()
{
// use our custom HUD class; You can also derive your own classes from ACohtmlGameHUD to create
// more complex logic
HUDClass = ACohtmlGameHUD::StaticClass();
}
ACoherentSampleGameMode::BeginPlay()
{
// Get the HUD instance and tell it which view to load
auto HUDInstance = Cast<ACohtmlGameHUD>(GetWorld()->GetFirstPlayerController()->GetHUD());
HUDInstance->SetupView("coui://uiresources/myhud.html", false);
}
The ACohtmlHUD Component can be used to set up bindings when the HUD is initialized and ready for bindings (that is, ready for communication between the game and the UI):
HUDInstance->CohtmlHUD->ReadyForBindings.AddDynamic(this, &ACoherentSampleHUD::BindUI);
It binds a method that will be called when the View is ready to accept its bindings. Binding is the facility that allows the communication between C++ and JavaScript code on the HTML page. For more information please refer to the UIScripting section of the documentation.
Cohtml Views for in-game Surfaces
Cohtml Views can be used as textures on in-game objects to create interactive displays, call-outs and many other interesting effects. The Component used is called ACohtmlComponent.
- Create a Material in the Editor and connect a
Texture2Dobject to its Base Color input (or any field you need). - Make the Texture a
Parameterby right-clicking on it and selecting Convert to Parameter. - Name the parameter
UITexture. TheCohtml Componentwill later enumerate the Materials and search for a parameter namedUITextureand it will dynamically update it with the View texture. - Create a
Material Instancefrom said material. - Find the object you want to apply the View to and create a Blueprint for it.
- Set its Material to the just-created
Material Instance. - Add the
ACohtmlComponentto the Blueprint and set all the parameters you need for it - size, URL etc.
Now you can use the Blueprint and add it in the world. The Component will automatically update the UITexture parameter with the texture of the View.
A material ready to be used by Cohtml can be found at GameOrEngineInstallLocation/Plugins/CohtmlPlugin/Content/. Additionally, check the Plane class that can also be found under GameOrEngineInstallLocation/Plugins/CohtmlPlugin/Content/. Objects that have the material setup and a Cohtml Component can display pages in-world.
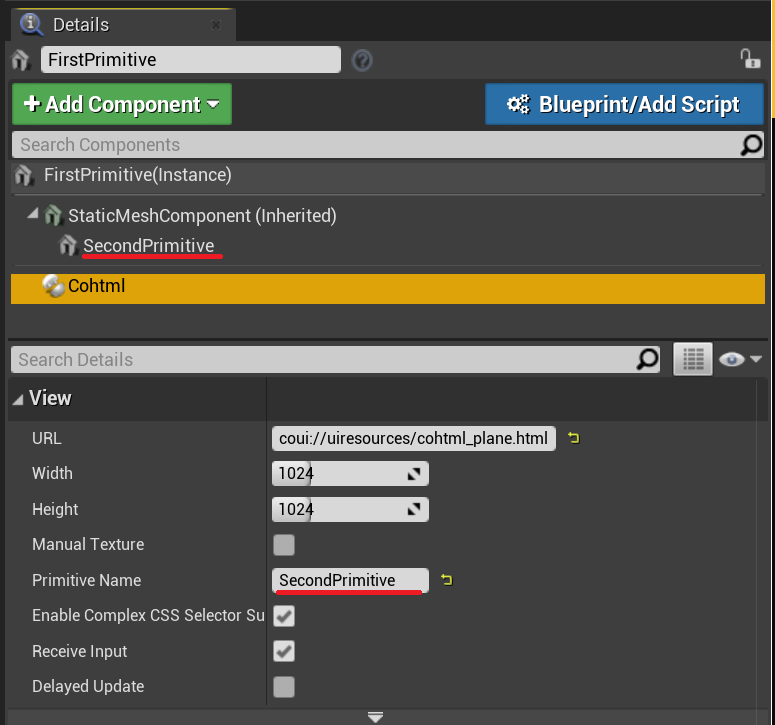
The properties of each View can be edited in the Blueprint Editor in the Components menu under the Gameface Component -> View section.
By default, Cohtml Components will attach and render their Views on the first primitive in the owning Actor. This is convenient for simpler use cases, or when using dedicated Actors for in-world views. If you want to specify the exact primitive that the view should be rendered onto, you can do so by setting the PrimitiveName property of the Cohtml Component to the name of your desired primitive.