Release notes
On this page
What’s new
Core
External Profile Markers
Accessing Prysm profile markers
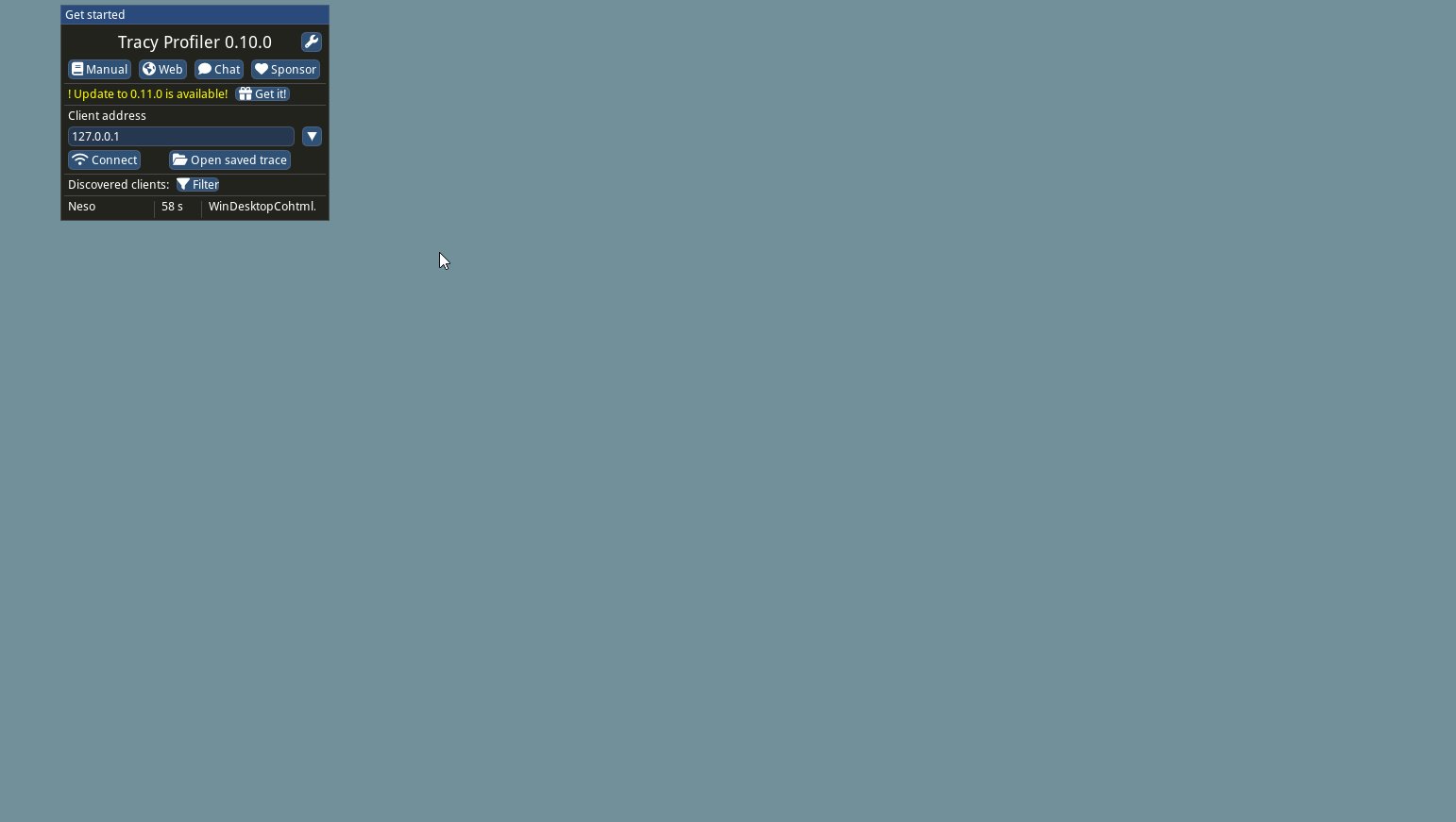
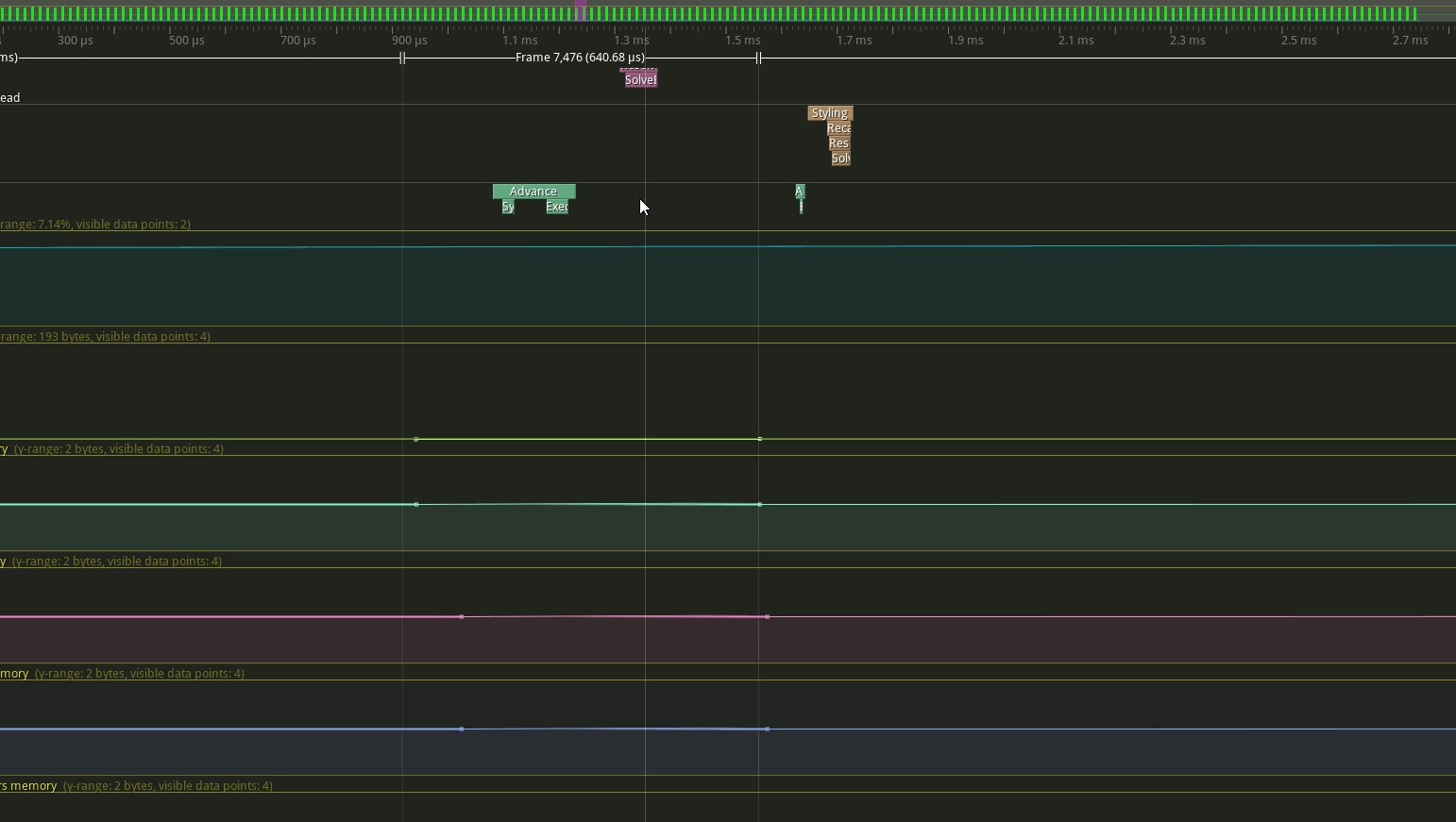
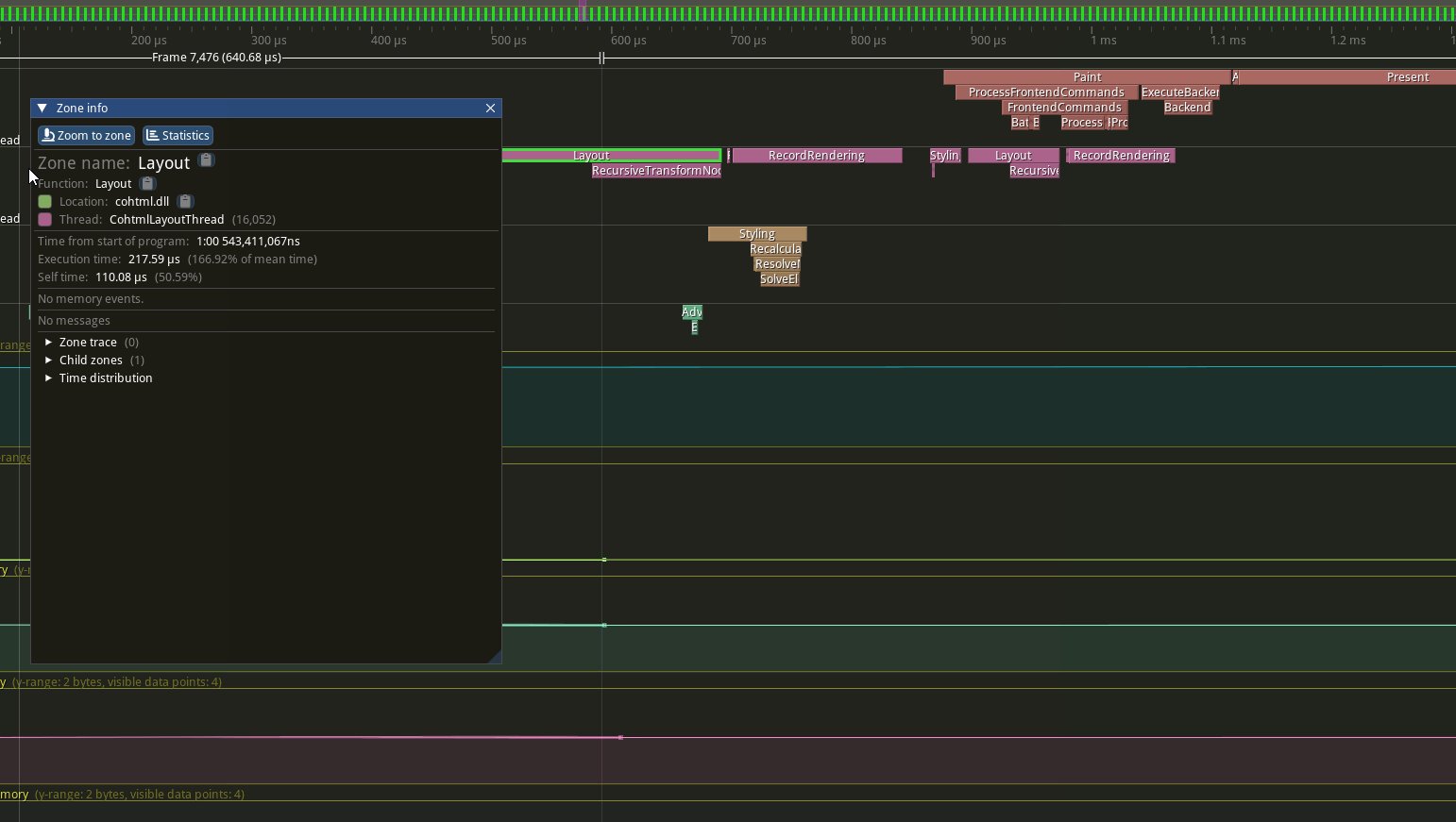
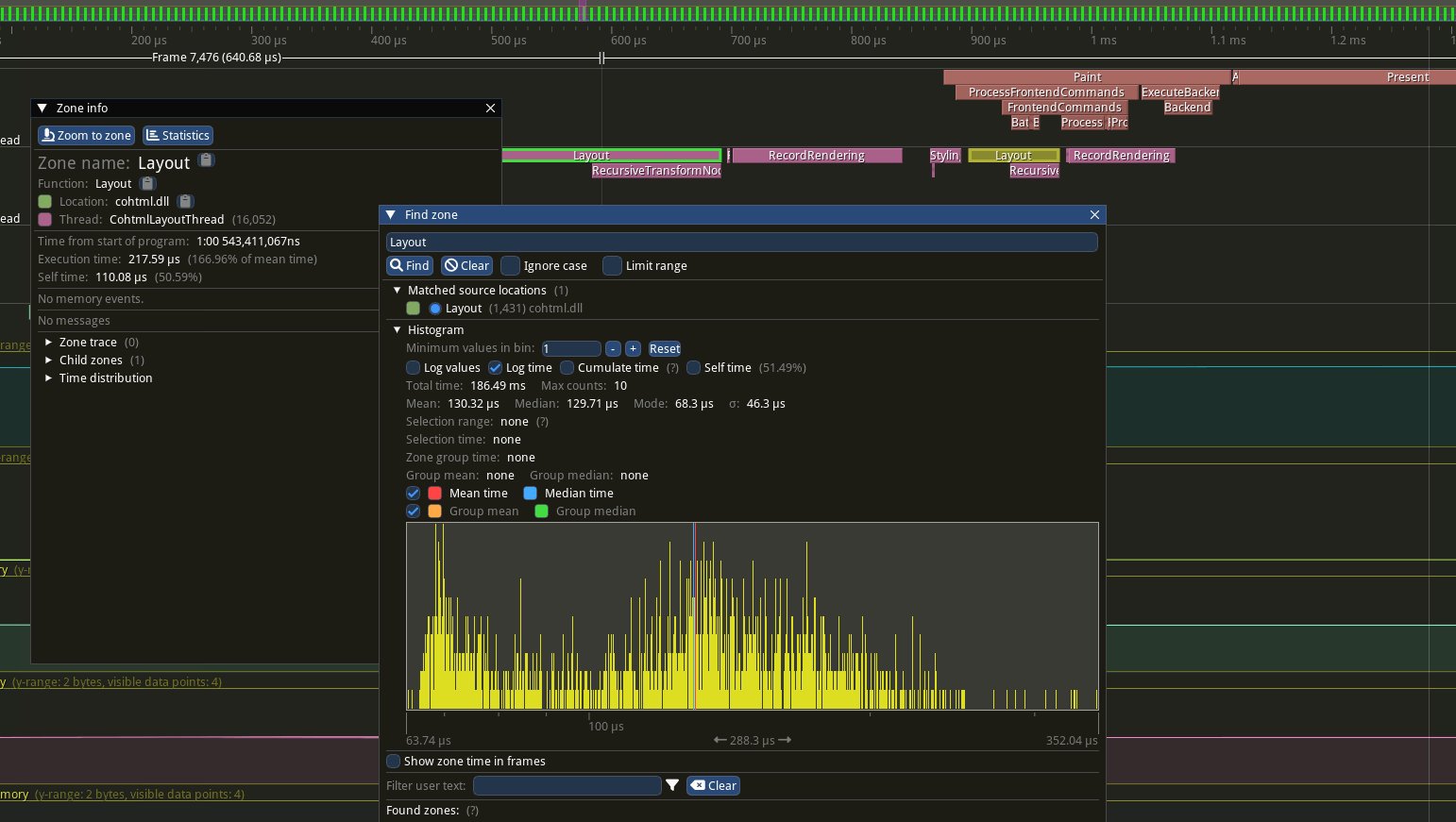
Prysm now allows external code to hook into its profiling markers. User code can setup handler that will be called when Prysm is profiled and receive information on internal profiling events. This makes displaying profiling markers in external tools and/or systems. More information can be found in the Profiling documentation page. The documentation also illustrates how can Tracy can be used to profile Prysm

Public API Changes
As part of the feature, there are also a few notable public API changes to Prysm:
cohtml::Library::EnableProfilingshould be used instead ofcohtml::System::EnableProfiling.cohtml::LibraryParamsWithExternalRenderingLibrary::FileSystemWritershould be used instead ofcohtml::SystemSettings::FileSystemWritercohtml::IProfileMarkersTracerandcohtml::LibraryParamsWithExternalRenderingLibrary::ProfileMarkersTracercan be used by client code to receive profiling events from Prysm
Migration guide
Unity3D Integration System behavior enhancements
The system behavior has been modified to prevent the addition of an unnecessary Default System when you have a Custom System created and modified on the scene. This change will improve the plugin’s performance and avoid confusion with additional components that are not needed on the scene. Moving forward from this version, please note some specifics of the new behavior of the Unity3D Cohtml Plugin integration:
- It is no longer possible to enable the debugger and change the port on the default CohtmlUISystem through “Library Configuration” window.
- If you need a
Systemwith custom settings, you should ensure it is created before you start creatingCohtmlViews. - If you do not make modifications to the
CohtmlUISystemcomponent, no additional actions are required, as a default system will be automatically created to handle subsequent Views. - For more information, you can refer to the Cohtml Plugin Extended Setup Guide page.
- If you have been modifying the
SystemSettingsof theDefault Systemthat is created at the application startup, you will now need to create a System with custom settings. To do this, you need to create aCohtmlUISystemandSystemSettingscomponents through the Unity3D editor or dynamically via script and change the system’s settings. For more details, refer to the Custom Systems page. - The Debugger settings members in
CohtmlSystemSettingshave been modified to be accessed through properties, allowing for direct validation of theSystemSettingsNative object passed to the Cohtml native plugin to create the system. You can change the values directly through the properties, or if it’s more convenient, you can use theCohtmlUISystem.OnSystemCreatedelegate, which will be invoked just before the native system is created. - A new GameObject, called
CohtmlPluginManager, has been introduced, which persists throughout the application’s life cycle. For more information on the functions of this component, refer to the Plugin Manager section in the Extended Guide.
Changes to the renoir::RendererBackend interface
In this release, we have added a new rendering backend resource operation,
void CopyTextureToTexture(Texture2DObject source, Texture2DObject destination, UpdateBox sourceRect, float2 destinationPoint);, to therenoir::RendererBackendinterface. The idea behind it is to copy a region from one texture into a region of another texture. ThesourceRectrepresents the region we wish to copy from the source texture, while thedestinationPointrefers to the upper left corner of the destination region. The source and destination region are of the same size which is represented bysourceRect.Right - sourceRect.Leftfor the width andsourceRect.Bottom - sourceRect.Topfor the height. The provided backends offer a reference implementation of the new method.An existing
renoir::RendererBackendmethod,void UpdateTexture(Texture2DObject texture, const Texture2D& description, UpdateBox* boxes, const void** newBytes, unsigned count, bool willOverwrite), has been slightly altered. It is known thatnewBytesis a list of pointers with the new data, with which the texture will be updated, however now if any pointer from this list isnullptr, its corresponding region should be cleared.
If you are using a custom backend, you will have to implement these changes on your end as well.
Text atlas texture size change
The minimum allowed text atlas texture size has been increased from 64px to 1024px due to internal refactoring of our font loading scheme. If you are using the TextAtlasWidth or TextAtlasHeight initialization parameters of the Rendering library to set a custom size, the value will now be clamped between 1024px and 8192px, rounded up to the nearest power of two.
Changelog
Version 1.57.0.2
Released 02 Sep 2024
| API | Bumped the minimum required MacOSX version to 10.13+ |
| API | Moved the EnableProfiling method from the System to the Library interface |
| API | Moved the FileSystemWriter implementation from the SystemSettings to the LibraryParams interface |
| APIUnity | Removed the default CohtmlUISystem instance and the DefaultUISystem property |
| API | Added CopyTextureToTexture method to the renoir::RendererBackend interface |
| API | Changed the UpdateTexture method of the renoir::RendererBackend to allow to clear regions of the texture |
| API | Changed the minimum allowed text atlas texture size to 1024px |
| APIUnreal Engine | Enabled the GPU tessellator for SVGs by default |
| Feature | Added support for $0 - $4 to the inspector |
| Feature | Added support for enabling external profiling systems to receive events about internal profile markers |
| Feature | Added support for Webpack HMR and React Hot Loader |
| FeatureUnreal Engine | Introduced LLM Scope tags for CPU memory tracking via the LLM Tracker |
| Enhancement | Changes to the the text children of a style element now change CSS |
| Enhancement | Added the property name and stack trace when accessing objects marked as destroyed with DestroyExposedObject from JavaScript |
| Enhancement | Added support for media query media types all, print and screen |
| Enhancement | Improved the performance of the Web Animation API implementation in cases when CSS animations animate more than one CSS property |
| Enhancement | Improved the performance of the the CSS animations when animating multiple properties with the same value type |
| Enhancement | Added two factor authentication sample UI |
| Enhancement | Added two factor authentication to the multiplayer UI sample |
| Enhancement | Added login and friends list sample UI |
| EnhancementUnity | Added ability to modify the SystemSettings with the OnSystemCreate delegate |
| EnhancementUnity | Added API reference documentation for the functions exposed by the Unity3D integration |
| EnhancementUnreal Engine | Made the Unreal Editor Live Reload feature to be enabled by default |
| EnhancementUnreal Engine | Added ICohtmlPlugin delegate for overriding the default FCohtmlInputPreprocessor |
| Fix | Use TextureBatchingHint to ensure correct calculation of GetUserGPUMemoryStats total and peak values |
| Fix | Replaced assert with JavaScript exception when ES6 module fails to load |
| Fix | Fixed stack-overflow crash when loading ES6 modules with very deep dependency tree |
| Fix | Fixed accumulating memory when videos are hidden or unloaded |
| Fix | Fixed calling audio stream pause callback on non-playing streams |
| Fix | Fixed incorrect drawing of SVGs used as background, border or mask image |
| Fix | Fixed mutation observer assert on document disposal |
| Fix | Fixed a crash due to missing temporary allocator when triggering events from worker threads |
| Fix | Fixed Linux samples compilation, linking and post-build steps |
| Fix | Added packaging of the missing ICU libraries for Linux |
| Fix | Fixed a race condition during textures destruction |
| Fix | Fixed the anti-aliasing artifacts for scaled circles and ellipses |
| Fix | Fixed WebSocket race condition during disconnecting |
| FixUnity | Fixed not being able to connect the Dev Tools Inspector on every second play in the Unity3D editor |
| FixUnity | Fixed resource loading issue on MacOS and iOS caused by white space in the StreamingAssets path |
| FixUnreal Engine | Fixed colors of textures imported with the Unreal Editor texture import menu |
| FixUnity | Fixed propagating the input with multiple Canvas On-Screen views |