User Images
Overview

User images is a feature of Prysm that allows developers to use textures loaded on the GPU for their UI. User images also allows specifying the content rectangle where the actual image is. This can be used if the image has padding or is part of a texture atlas.
This lets you achieve the following use cases:
- Improve the loading time of pages by preparing the textures in advance instead loading them on request.
- Reduce memory footprint when the engine and the UI share textures, by having the texture stored in GPU memory only once, instead of twice (once for the engine and once for Prysm).
- Use custom image formats.
- Make use of Unity’s texture compressing to save space and memory.
Prysm expects all textures to have pre-multiplied alpha, keep that in mind when loading the images.
How To Use User Images For Preloading Textures
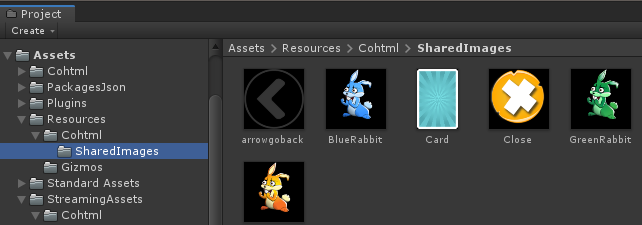
- All images that are going to be used as preloaded must be located at the root level of
Assets/Resources/Cohtml/SharedImages/
The Prysm resource handler will search this path first when an image is requested. Unity will ensure that any textures found in that folder are loaded and they will be shared for use with Prysm.
Proper URL format:
- coui://preloaded/ prefix
- without image extension.
- at the root of the folder Assets/Resources/Cohtml/SharedImages/.
When the image doesn’t have prefix coui://preloaded/ Prysm will try to find the image by image extension only.
Preloaded Images HTML Example
<!DOCTYPE html>
<head>
</head>
<body>
<img src="coui://preloaded/my_image_name">
</body>
</html>
This example would only work if my_image_name.png exists inside the
SharedImages folder.Lifetime of user image resources
References to the user images will be released after they are not referenced anymore by any HTML element or JS object. Removing an element that is using an user image from the DOM tree does not mean that the reference to the resource will be released immediately.
Reference flow when using user image resources as background-image:
- Create an element with a style which has user image resource for a
background-image. - When the element’s style is evaluated, the style will add a reference to the resource.
- The reference will be removed when:
- The
background-imagein the element’s style is changed. - The style of the element is removed or the whole element is removed from the DOM tree.
- The
Elements that are detached from the tree do not have styles.
Lifetime flow in <img>:
- Create
<img>element with a user image resource specified by thesrcattribute. - The element will add a reference to the resource.
- The reference will be removed when:
- The
srcattribute is changed. - The Garbage Collector destroys the element.
- The
Non-user images work the same way, but they are cached internally by our SDK. They are going to be freed when the cache reaches the configured thresholds.