Release notes
On this page
Changelog
Version 1.13.1.3
Released 03 Mar 2021
| Feature | Improved text rendering |
| Feature | Updated V8 to version 8.8.278 for Microsoft Windows |
| Feature | Precise text layout and positioning |
| Feature | Embedded a last resort fallback font |
| Feature | Implemented font preloading to avoid reading fonts from disk in time critical threads |
| Feature | Nintendo Switch uses V8 for JavaScript execution |
| Enhancement | Optimized matching of complex selectors against DOM elements |
| Enhancement | Add support for automatic binding of UFunctions without parameters in Unreal Engine 4 |
| Enhancement | Added option in Unreal Engine 4 plugin for setting the default font |
| Enhancement | Changed the Unreal Engine 4 plugin modules to be ClientOnly |
| Fix | Fixed growing memory usage when data-bind-for is used inside data-bind-if |
| Fix | Fixed advancing a View without a document |
| Fix | Fixed a layout issue with aligned inline text |
| Fix | Fixed a freeze when using font-fit mode fit |
| Fix | Fix a crash in UMG Editor after saving UMG widgets with Cohtml and GT Widget in Unreal Engine 4.26 |
| API | New font API for preloading fonts with specific font description |
| API | Deprecated the AddFontsFromFolder API |
| API | Deprecated the SetDefaultFallbackFontName API |
Migration guide
Changes related shader mapping in the backends
- Until 1.13 when we wanted to clear the depth in the current RT when the capability for clearing with a fullscreen triangle was enabled, we used the
ST_ClearQuadWithDepthshader type which was writing depth in the pixel shader. Now we’ll use the geometry to set Z values in the depth buffer and we’ll use theST_ClearQuadshader type.
Changes related to font rendering
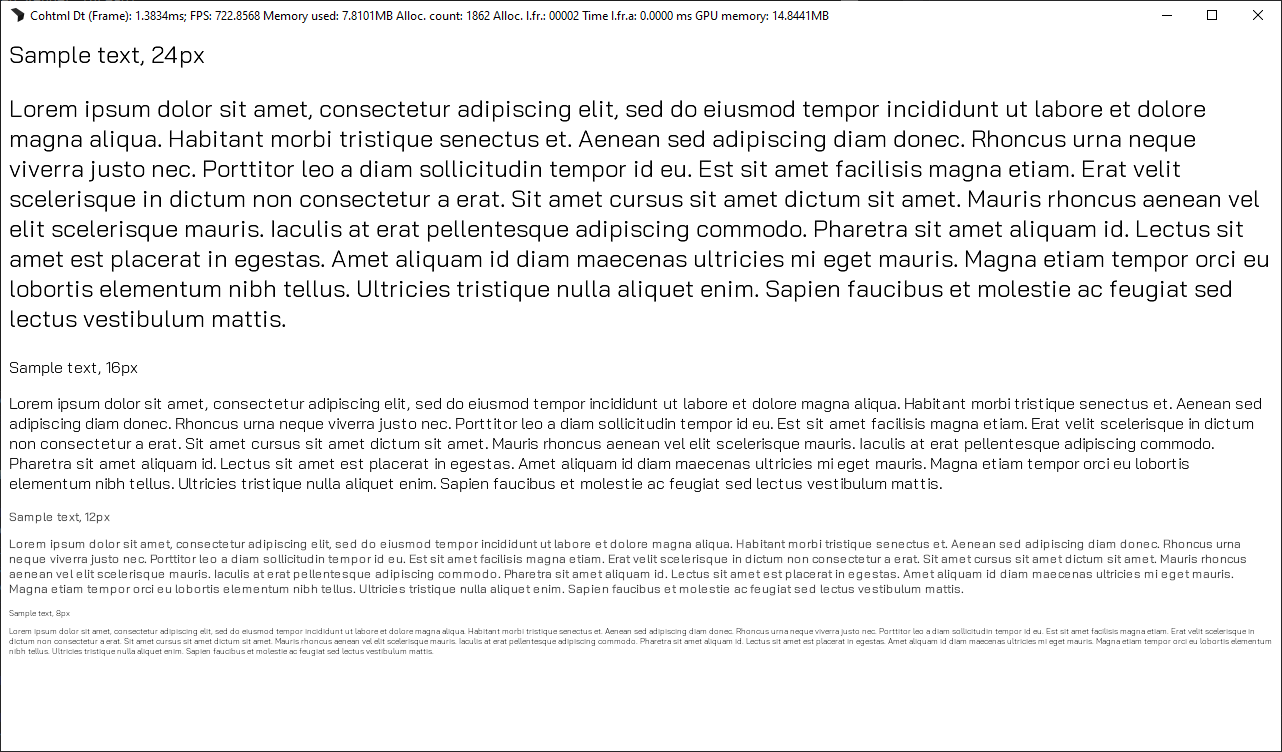
- Text can be drawn on fractional pixel coordinates. Until now, the position of a text run has always been snapped to the nearest whole pixel. This can lead to bad-looking text animations. Because of that, we’ve decided that we want to lift this restriction and allow texts to be positioned on fractional coordinates. This is a change that breaks backward compatibility and there is no way to enable the position snapping again. The images below show the difference between before and after this change for text positioned at a 0.5 pixel offset.


SDF glyphs are rendered on the GPU by default. This has a positive effect on the performance, as well as on the visual fidelity when text is rendered on fractional coordinates. The developer option
--allowSDFonGPUnow becomes--disableSDFonGPU. With that, to restore the old behavior of the rendering library (SDF glyphs rendered on the CPU), the option--disableSDFonGPUneeds to be used.The threshold for using SDF instead of raster rendering of fonts is set to 10 (previously 18). The GPU rendering algorithm for SDF allows us to use SDF glyphs even at smaller sizes and hence we’ve adjusted the size threshold that decides how a font is rendered. Till now this threshold has been a constant value but now it can be adjusted through the developer option
--sdfTextSizeThreshold. The old behavior of the rendering library can be restored when the option is used like--sdfTextSizeThreshold 18. To note is that this change also affects the font hinting for font sizes between 10 and 18. As a consequence, the effective width of some letters can change. The images below show the text rendering with the old and new default values.


SDF glyphs are now rendered onto 16-bit textures by default. Previously the glyphs were rendered on 8-bit textures, but this can lead to inconsistent visual results because of rounding errors on the GPU during interpolation. Therefore, a glyph can look different when it’s in different places in the glyph atlas. To note is, however, that the difference is barely noticeable. 16-bit textures solve this problem, but consume twice as much memory. The old behavior for the SDF rendered on the GPU can be brought back with the developer option
--8bitGPUSDFTextures. To note is that if the 8-bit textures are in use, the provided shaders have to be recompiled with the defineUSE_8BIT_GPUSDF_ATLASES 1.Because of the previous change, we also introduce a new pixel format in our rendering library -
renoir::PF_R16. The format is meant to represent 16-bit unsigned normalized values. That is, textures created with this format areR16Unorm. In the backends, the 16-bit textures are created with this format. The one exception to this is the GLES2 backend, where only 8-bit textures are created regardless of therenoir::PF_R16format.
Important The PS4 and PS5 backends create R16Float textures for the renoir::PF_R16 format because of a known blending issue with R16Unorm textures on these platforms.
- The pixel format
renoir::PF_A8is removed in favor ofrenoir::PF_R8. With that, all of the shaders and the backends are adjusted. - The
ST_TextSDFGPUshader type is moved to the standard pixel shader -CohStandardPS.hlsl. The mappings in the backends are adjusted as well. - Added optional multi-sampling for the
ST_TextSDFGPUshader type. The code for drawing glyphs from a GPU-generated SDF atlas is inCohShadeGeometry.ihlsl. If the defineCOH_ALLOW_SSis present in the file during shader compilation, the multi-sampling is enabled. By default it is disabled. The multi-sampling does 4 samples of the glyph atlas to increase the quality of the rendered text at small font sizes - 14 and lower - but it also has a negative performance impact.
Rendering changes summary
As there are quite a few changes to the rendering pipeline, we’ll summarize in several steps what is to be done in the client code
- Remove the
ST_ClearQuadWithDepthshader type as it does not exist anymore. - The
ST_TextSDFGPUshader type is not handled in the standard shader so the backend mappings have to be adjusted - The format
renoir::PF_A8is nowrenoir::PF_R8so the backends and shaders have to be adjusted to handle it. - The new format
renoir::PF_R16is introduced so the backends should be able to createR16Unormtextures for it.