UnityUI and CohtmlView
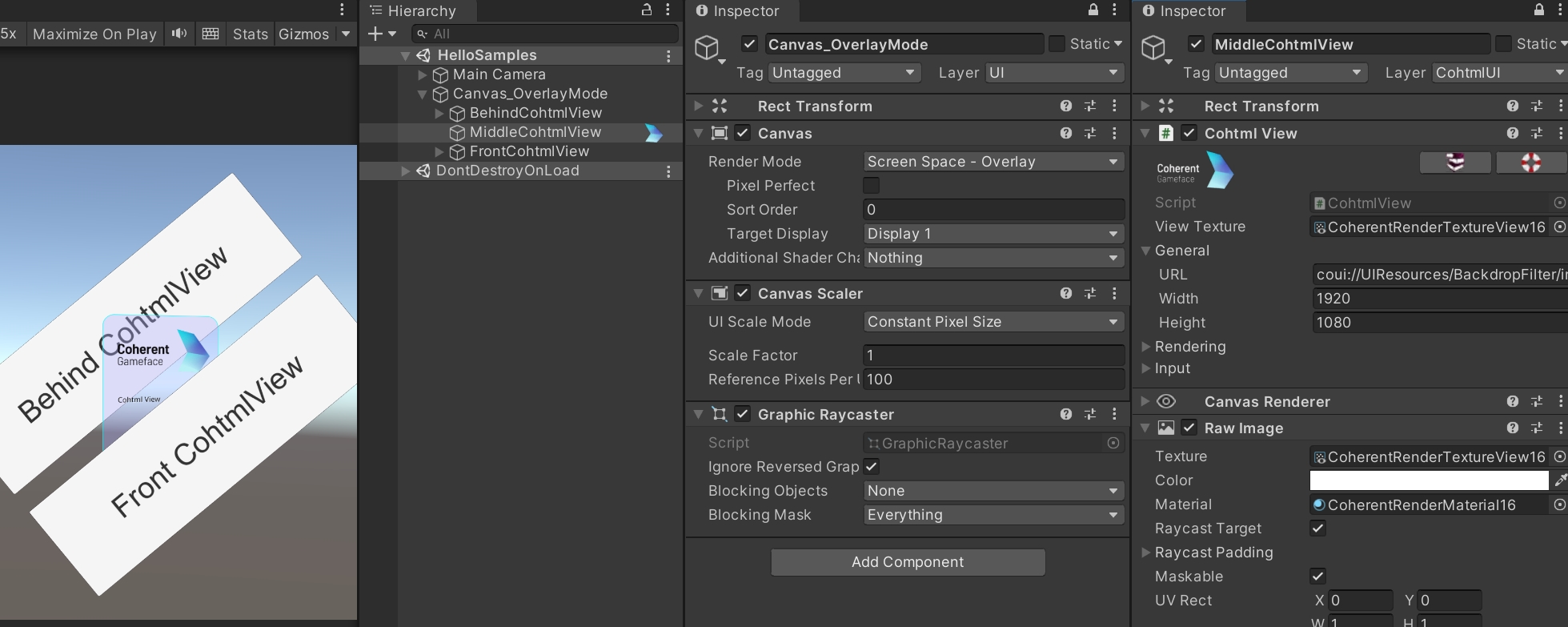
If you want to use the UnityUI Canvas in combination with Gameface for your UI implementation, you can render the CohtmlView component in a Canvas UI. Generally, the CohtmlView component renders the HTML content into a Render Texture object which you can feed into the RawImage component and use the Canvas to render it. You can achieve this by simply adding a new object to the hierarchy of a Canvas component, or by adding the CohtmlView component to an existing object. If you place the CohtmlView component on a game object that does not have a Raw Image component, the integration code will add such automatically. You can adjust the Rect Transform position of the game object which is the CohtmlView component in the Canvas hierarchy to fine-tune the rendering order of the RawImage texture. Alternatively, you could use multiple Canvas objects for more complex UI compositions.

Input
The input for CohtmlView components when rendered in a Canvas behaves in a similar way as if they were added as regular objects outside of the UnityUI hierarchy. However, there are a few specifics to keep in mind:
- When a
CohtmlViewcomponent has theRaycast Targetoption enabled (which is the default), it will try to handle the input and propagate to otherCohtmlViewcomponents underneath if no UI elements consumed the input event. You can find more information about this on the Input Handling page of our documentation. - To disable the input, toggle the
Raycast Targetoption under theInputcategory of yourCohtmlViewcomponent. - The
Raycast Targetoption of theRawImagecomponent will only control whether the input will go through and propagate to otherUnityUIelements underneath the image.
CohtmlView in UnityUI Canvas and BackdropFilter
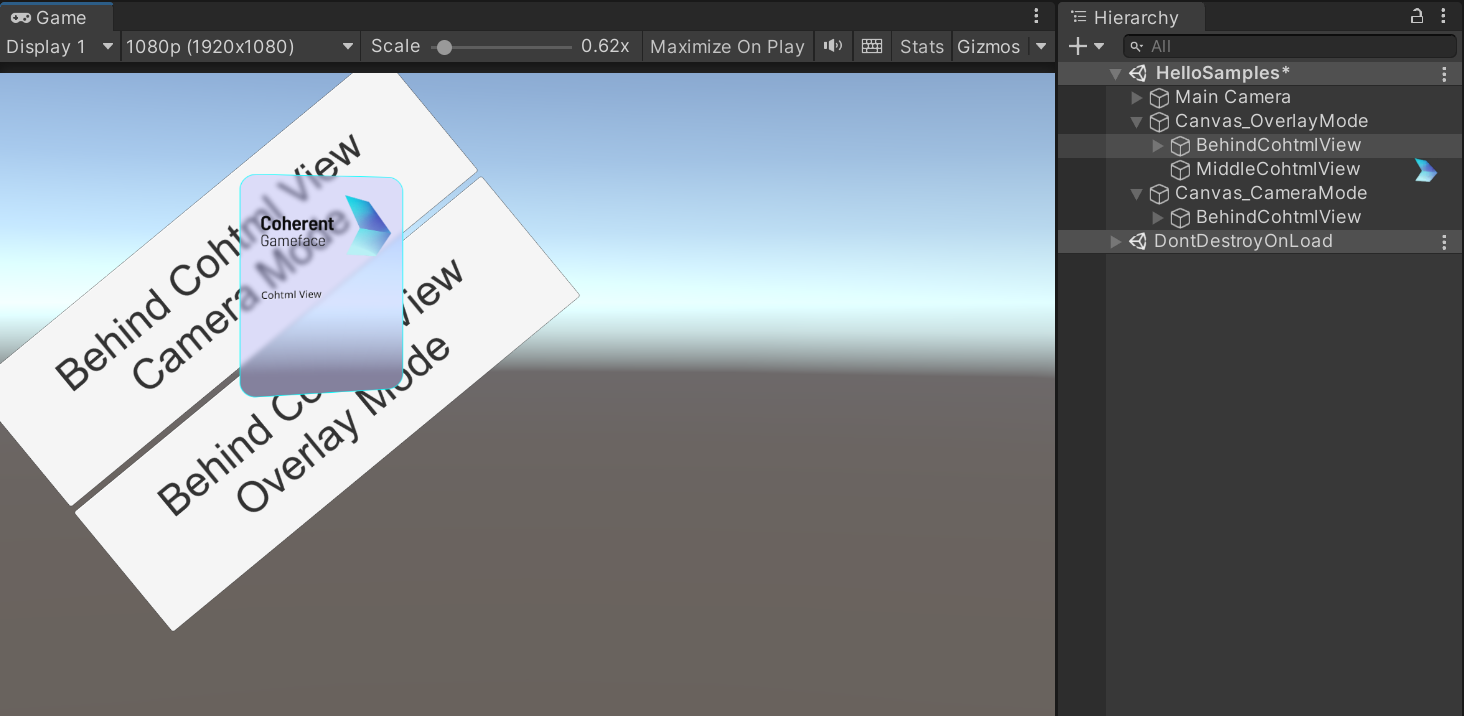
Currently, Unity3D does not offer a way (e.g. an event or callback) to check that a Canvas object has been drawn on the screen. This is necessary to ensure the correct rendering of certain features like Backdrop Filter. To achieve the Backdrop Filter affect with CohtmlView rendered in Canvas, you can follow the steps below:
- Add a
CohtmlViewto a game object in theCanvas, which is inScreen Space - Overlay mode. - Add all UI elements you want to be rendered behind the
CohtmlViewto a secondCanvasin eitherScreen Space - CameraorWorld Spacemode.

InWorld or Screen Space - Camera mode, Backdrop Filter is not supported.Backdrop Filter effects provided by Gameface. For all other cases, you can use a single Canvas and arrange the CohtmlView in the object hierarchy of the Canvas.