UI Surface Partitioning Integration
The “UI Surface Partitioning” Feature
With version 1.38, Gameface introduces a new feature that aims to help developers integrate Cohtml in a 4K Rendering flow. The main problem that we try to address with this feature is the high memory requirement when Cohtml renders HTML on a 4K texture. Currently, to use Cohtml the user code must pass a render texture object. We call this texture “UI Texture” and generally speaking the size of the texture should be the same as the viewport size of the HTML page. When a game runs in 4K resolution, the size of the UI texture will also be of that same resolution.
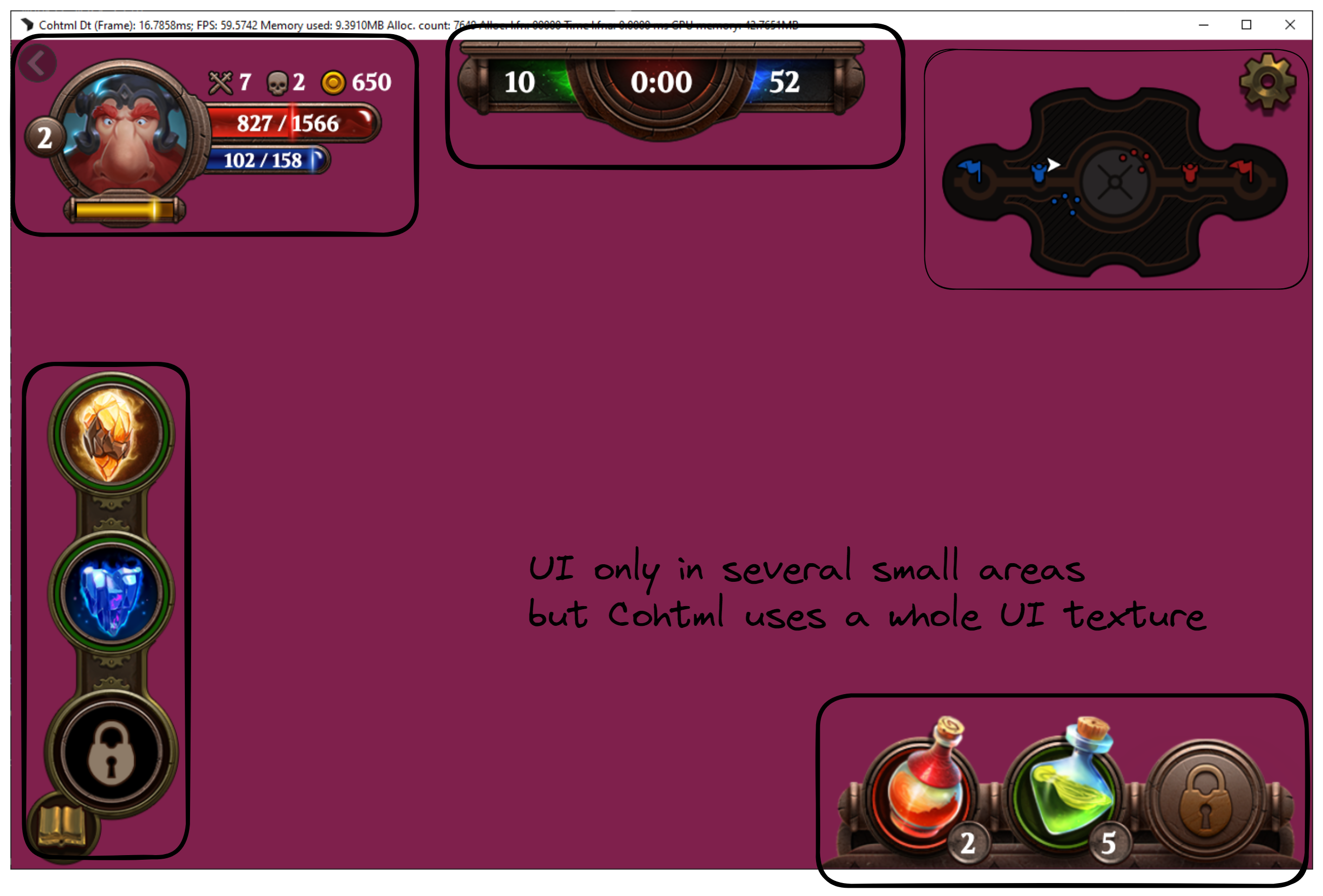
There are however cases where the rendered UI does not take the whole 4K texture space in the UI texture. A classic example of this is a HUD where the UI content is only in the corners of the viewport.

If such UI is displayed through Cohtml in 4K resolution, the created UI texture will be large but only parts of it will actually contain meaningful content. The “UI Surface Partitioning” feature tries to address this problem.
Feature Overview
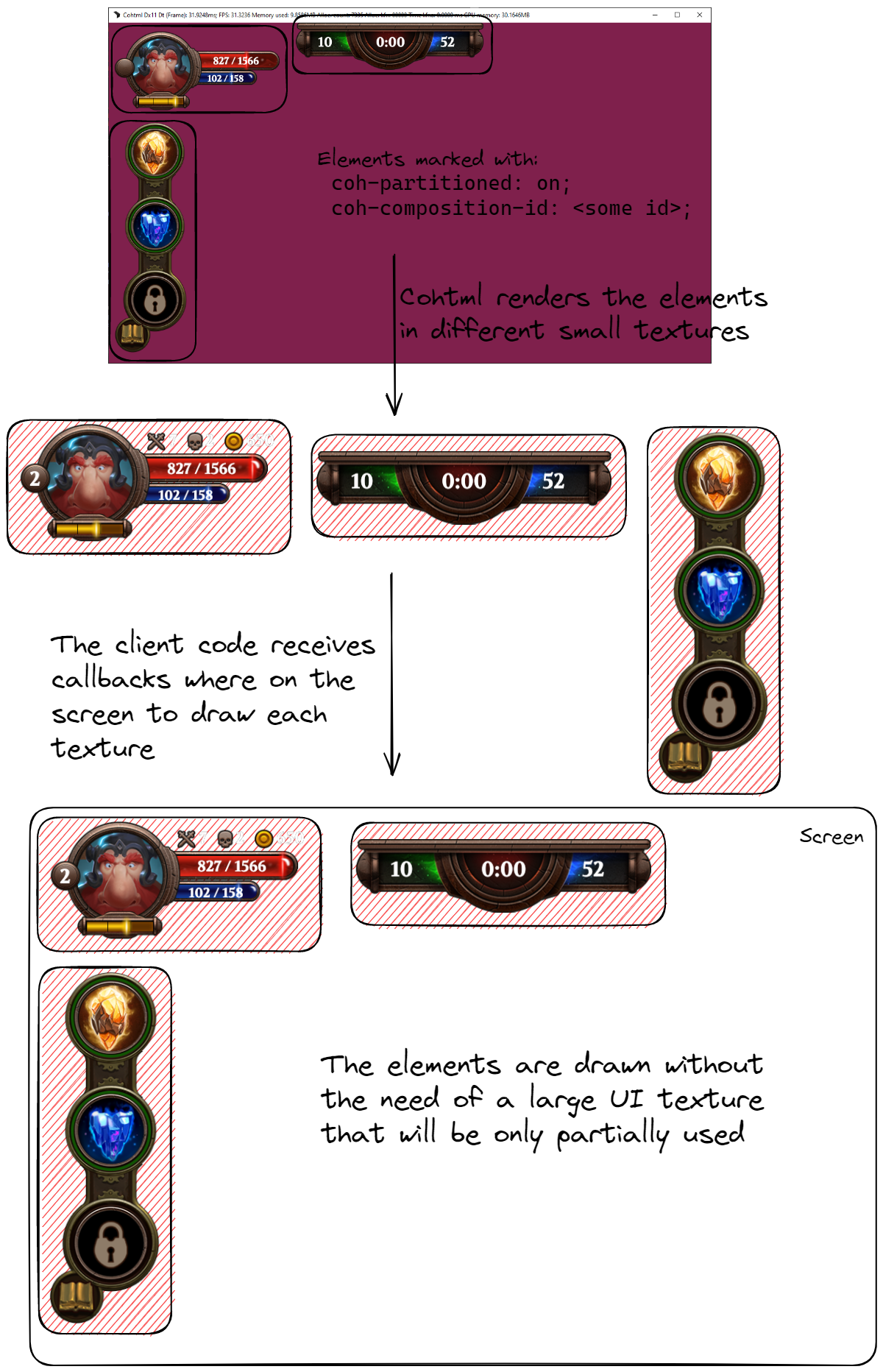
The idea of the UI Surface Partitioning flow is to let the front-end developers divide the UI into sensible parts that can be rendered individually in separate textures. This way Cohtml will allocate textures with the sizes of the individual UI components, render them there and let the user code draw the textures at the correct positions on the screen.
The general approach to using the UI Surface Partitioning features is as follows:
- Initialize the
cohtml.Net.Viewin a way that supports UI Surface Partitioning (explained in the next section) - Create an HTML page where the top-level elements are marked (explained in the next section)
- Render the Page as normal through Native View Advance method
- Receive the textures for the top-level elements and draw them on the screen (explained in the next section)

All of this means that it is up to the front-end developers to author the HTML page in a way where there are clear top-level components for which is sensible to be rendered in separate textures. Not all UIs would be convenient for this in which case the standard rendering flow would probably be better.
Usage
To make use of the UI Surface Partitioning, you need to go to the desired CohtmlView component and enable UI Surface Partitioning property from the inspector. After that, you need to set the custom CSS styles mentioned in the Frontend section below.
Frontend
There are a couple of things to consider regarding the HTML/CSS of the page that will be rendered with UI Surface Partitioning. Cohtml still needs to know which elements will be rendered in separate textures. This is where the new CSS property coh-partitioned comes into play. Also, Cohtml will be issuing callbacks to client code when these elements are rendered so the coh-composition-id property will also be used. To achieve the UI Surface Partitioning flow, in the HTML/CSS we have to:
Mark top-level elements with the new
coh-partitioned: onproperty. This will tell Cohtml that those elements should be rendered in a special way in separate textures.Mark the partitioned elements with
coh-composition-id: <some-id>so that Cohtml can generate callbacks to the user code when these elements are created, rendered, or destroyed. See the page on the Compositor for more details.
z-index of the partitioned elements.