Anti-aliased Clipping
On this page
Visual Example
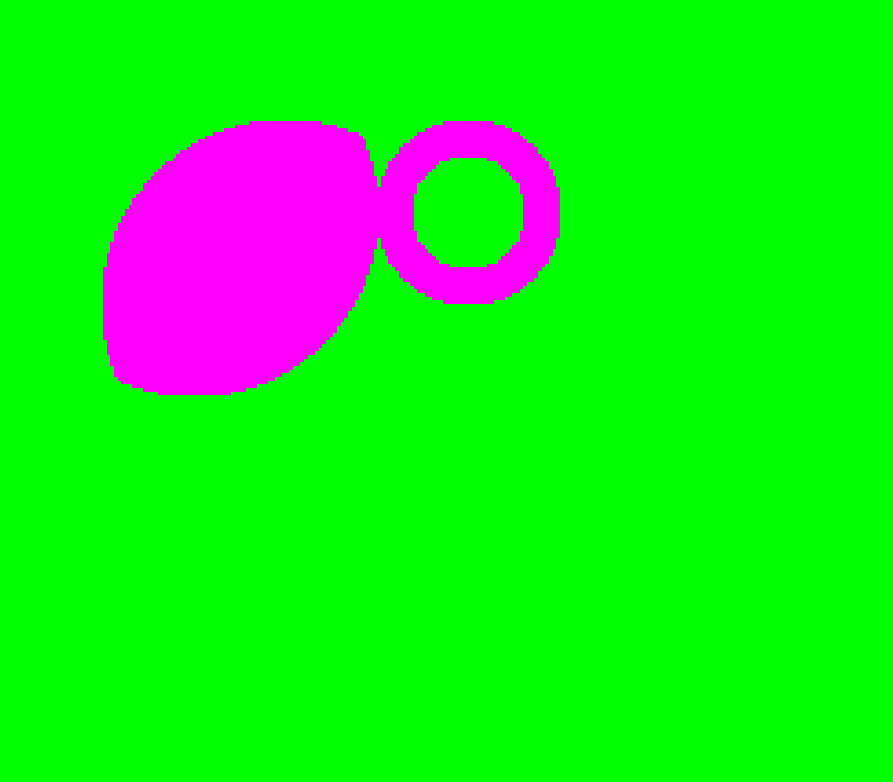
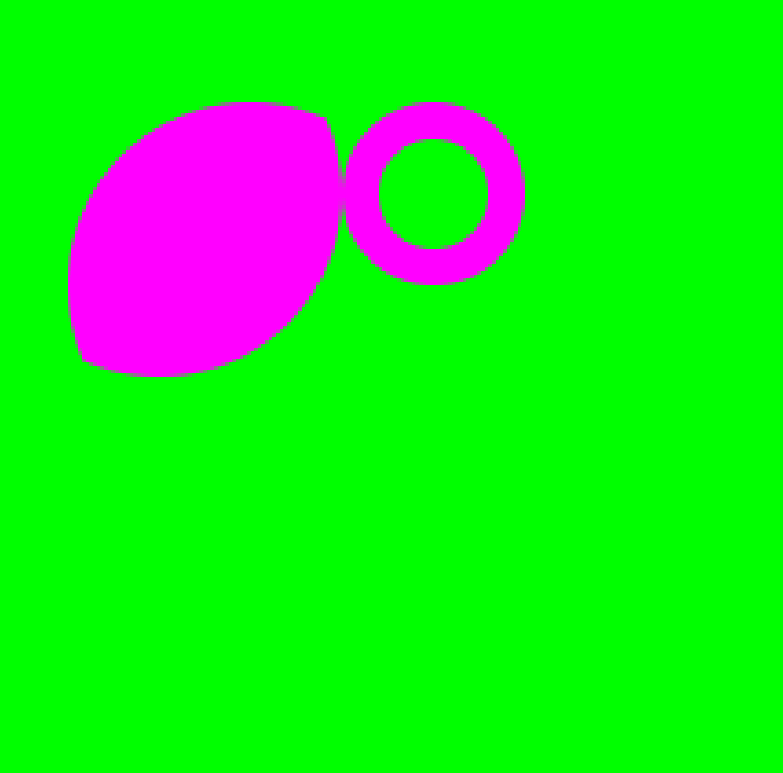
This is how a clip path would look without the Anti-aliased (AA) clipping (Gameface’s default behavior until now) vs with the new AA clipping:
Overview
With version 2.1.0, Gameface brings support for per-element anti-aliasing on clip-path and mask-clip elements. In essence, this feature smooths the edges of clipped regions so they look cleaner and less jagged. By default, all clip paths are rendered with anti-aliasing.
The main benefit is that any element that uses clip-path or mask-clip will appear significantly smoother and more visually pleasing.
However, because the AA clipping is more complicated than clipping with the Depth-Stencil buffer, it comes with some trade-offs. These include:
- Slightly worse performance on the render thread when the AA clipping is enabled, thus affecting the performance of the
ViewRenderer::Paint()call. - A single anti-aliased clip-path renders approximately 20% to 30% slower (10% to 15% on consoles) than a non-AA clip-path.
- The performance cost scales linearly with the number of elements that use anti-aliased clipping, meaning that scenes will perform slower, the more clipped elements they have.
The AA clipping also affects the GPU performance, though in practice the impact is typically smaller. In realistic UIs, where only some elements utilize a clip-path, the overall performance degradation is around 5% to 10%. Since the feature is applied per element, you can choose to limit the anti-aliasing only to elements where visual quality matters most, minimizing the overall cost.
If you wish to disable anti-aliasing in favor of faster clipping using a Depth-Stencil buffer instead, set the CSS property shape-rendering to optimizeSpeed on the clipped element.
Example
<style>
.aa-clip-circle {
clip-path: circle(45%);
}
.non-aa-clip-circle {
clip-path: circle(45%);
shape-rendering: optimizeSpeed;
}
</style>