Redux Dev Tools
What is Redux Devtools
Redux Devtools is a toolset that helps you inspect and debug changes in the redux store. It is helpful as it allows you to see how and when the data is updated.
We’ll use one of the examples from the redux-devtools repository to illustrate how redux-devtools can be helpful.
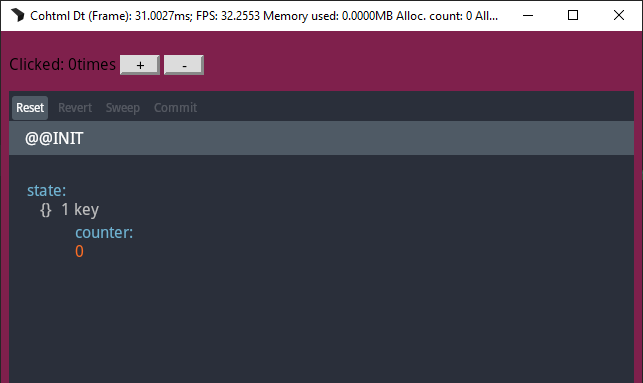
An example is the counter app.
Prerequisites
Redux-devtools uses the postMessage API. We need to add a polyfill in order to use the postMessage function. We’ll use postmessage-polyfill and fetch API polyfill. Install them using npm or yarn:
npm i postmessage-polyfill
npm i whatwg-fetch
After that import them to the index.tsx file:
import {pm} from 'postmessage-polyfill';
import {fetch as fetchPolyfill} from 'whatwg-fetch';
window.postMessage = function(message) {
pm({
type: message.type,
origin: 'http://127.0.0.1/:<port>',
target: window,
data: message.data
});
};
That is everything in terms of enabling redux-devtools in Gameface. You can start the example application by executing:
npm run start
Which will spawn a webpack-dev-server and will host the application on localhost:<port>.
The Counter Application
As the name suggests the counter application counts how many times the value of a number was increased or decreased.

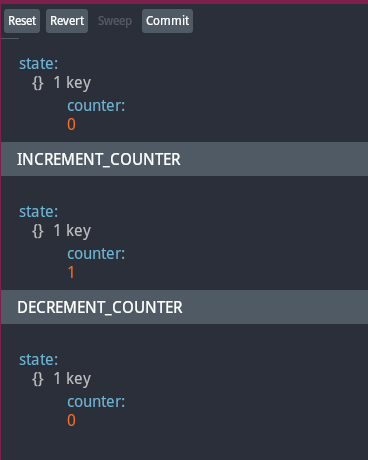
Clicking the + button would increase the value and the - button will decrease it. Clicking on either of the buttons will trigger an action that will update the redux store. Each action is logged on the LogMonitor:

To enable the LogMonitor you need to add a store enhancer that uses the redux-devtools. The DevTools file located in counter/src/containers/ contains a container component that created a redux-devtools instance with a LogMonitor:
import React from 'react';
import { createDevTools } from 'redux-devtools';
import LogMonitor from 'redux-devtools-log-monitor';
export default createDevTools(
<LogMonitor />
);
This container can be used in a store enhancer like this:
import { createStore, compose } from 'redux';
import rootReducer, { CounterState } from '../reducers';
import DevTools from '../containers/DevTools';
const enhancer = compose(
DevTools.instrument()
);
const store = createStore(rootReducer, {}, enhancer);