AAClipping
On this page
Overview
With version 1.25, Prysm supports Anti-Aliased Clipping. Until previous versions, all of the clipping in Cohtml has been performed through a Depth-Stencil buffer on the GPU. This included the clipping needed for CSS properties like clip-path and clip-mask. This means that given we are not using MSAA, we couldn’t have got smooth edges around the clip region. This is no longer true With the introduction of the anti-aliased (AA) clipping feature.
Prysm’s rendering library can now use auxiliary single-channel textures that can be used as clip masks during clipping. This allows the clip region to contain real values between 0.0 and 1.0 and thus AA can be achieved. The visual effect is that the edges of the region defined, for example, by the clip-path CSS property won’t be jagged but smooth.
Example
Here we’ll present an example where the AA clipping makes a difference in the final visual result. We’ll clip a shape with an ellipse through the clip-path property and see how the AA clipping affects the rendering.
<style>
.shape {
width: 100px;
height:100px;
background-color: blue;
padding: 7px;
border: 20px solid black;
margin: 5px;
border-width: 20px 20px 20px 20px;
border-color: red;
}
.ellipse-clip {
clip-path: ellipse();
}
</style>
...
<body>
<div class="shape ellipse-clip"></div>
<&body>
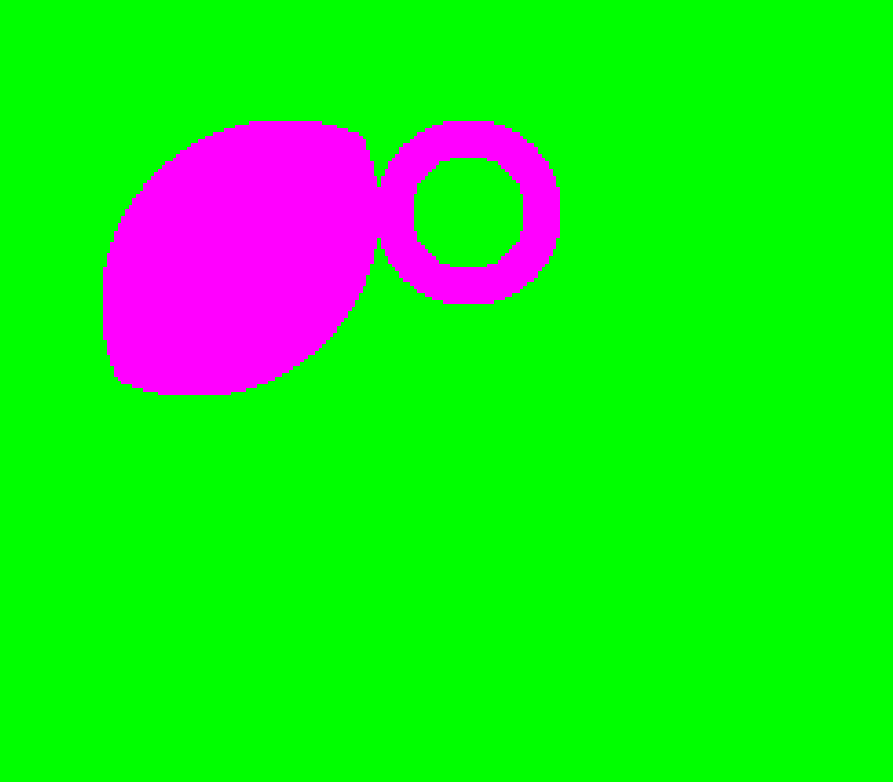
This is how the shape would look without the AA clipping (Prysm’s behavior until now):

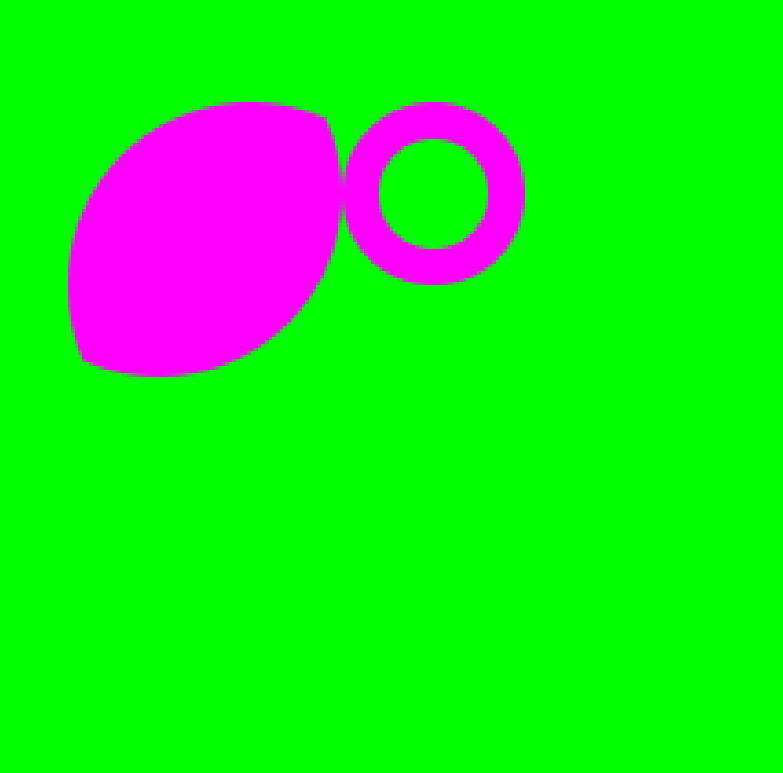
This is how the shape would look with the new AA clipping:

Enabling the feature
By default, the AA clipping feature is disabled. To enable it you can use the --enableAAClipping developer option. If the default shaders are in use, you’ll also have to enable AA clipping support in the shaders by uncommenting the COH_AA_CLIPPING macro in the RenoirBackends/dx11backend/Shaders/CohPlatform.ihlsl and recompiling all of the shaders.