Auto Complete
Overview

Auto complete is a feature of the code editors that suggests completions based on your current input. It is helpful, as it makes the writing faster and it reduces the errors caused by misspelled words. Some editors also provide IntelliSense - an intelligent auto-complete that suggests completions based on the current code context. It can suggest properties from objects, built-in language methods, global functions and more. Most modern code editors like Visual Studio Code, Sublime Text, WebStorm have built-in IntelliSense that supports the most popular programming languages.

Auto Complete in Prysm
The default auto-complete features usually can’t provide meaningful suggestions for Prysm features. That’s because none of the editors are aware of the data binding attributes or the game models that are initialized runtime. VS Code’s functionality can be greatly enhanced and extended through extensions. The Language Server Protocol developed by Microsoft can be used to create a custom language server that can handle Prysm specific features.
How it Works
A language server is a specific type of VSCode extension that uses the language server protocol to support code editing features like IntelliSense. A custom language server can be aware of the Prysm data binding attributes and even of the game models used by the data binding.
Supported Features
The language server that we created can:
- suggest auto-complete for data binding attributes like
- data-bind-for
- data-bind-if
- data-bind-value
- and more
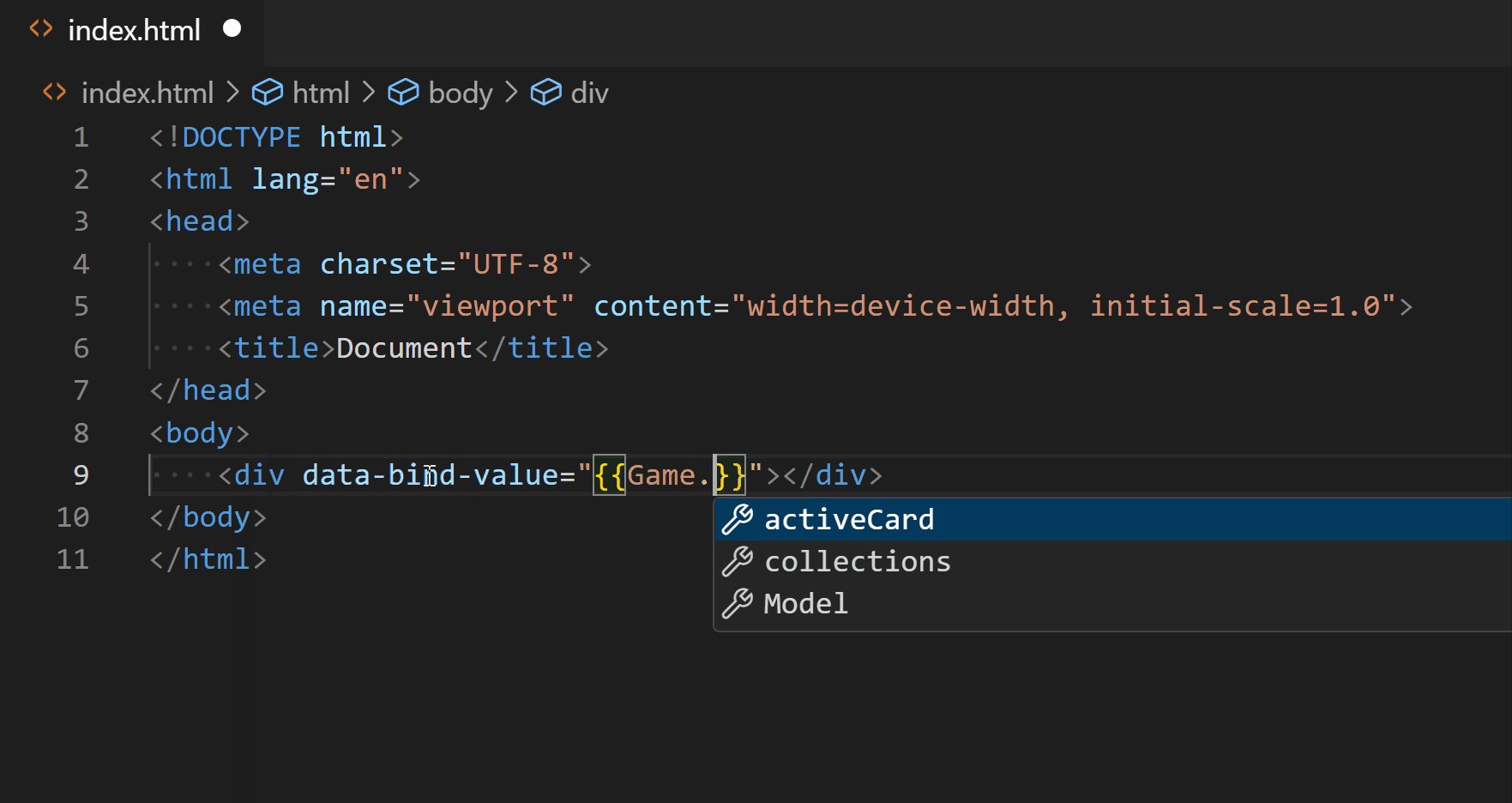
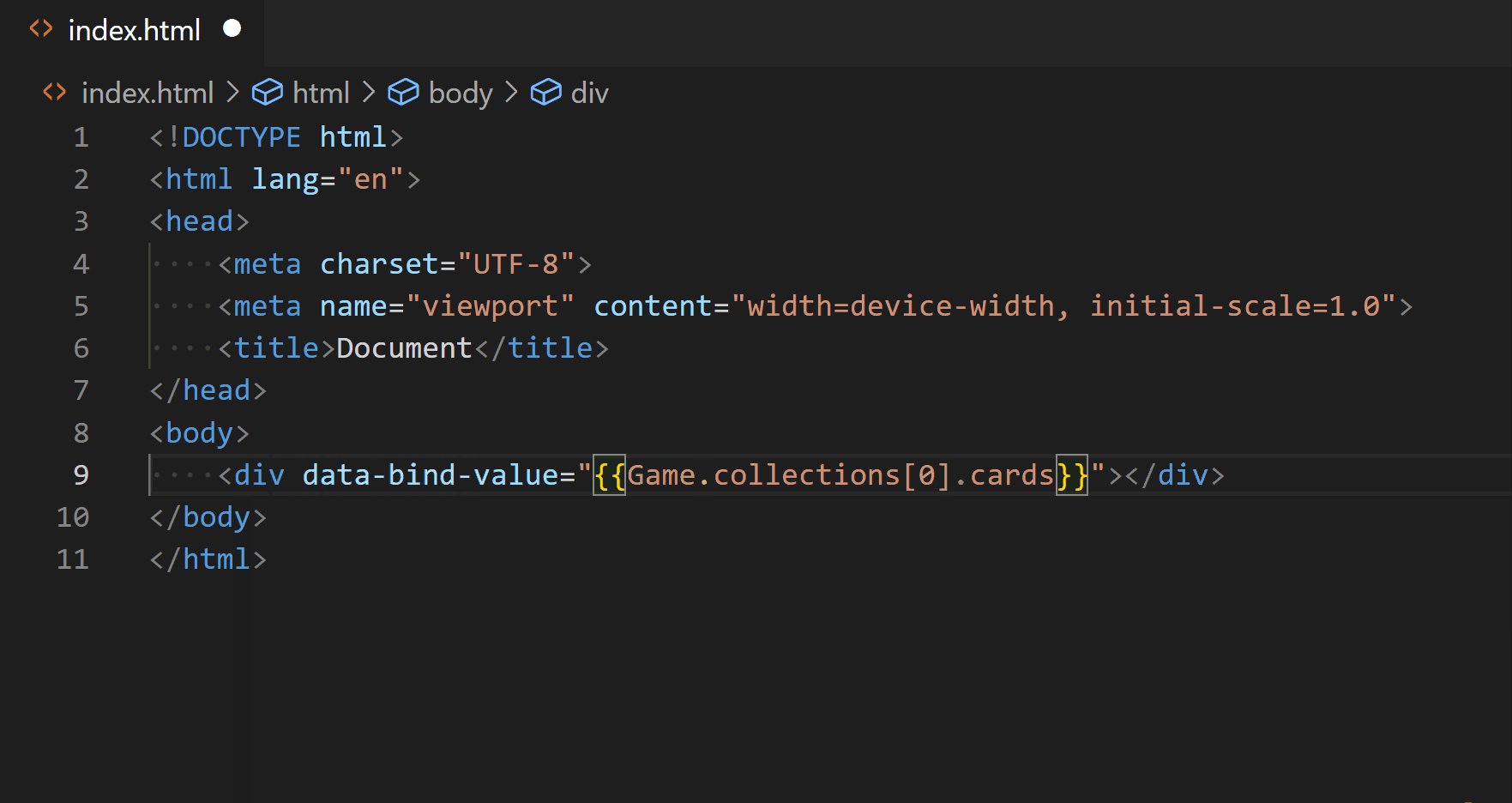
- suggest model properties based on your model definitions
Installation & Configuration
You’ll need to install VSCode version 1.79.2 and above in order to be able to use the language server.
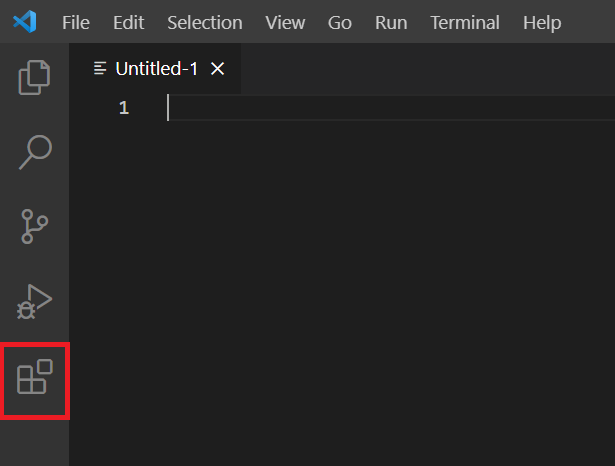
The language server extension is located in the Samples/uiresources/library folder in the Prysm package. It is a .visx file - a VSCode extension bundle. To install it, open VSCode and click on the Extensions icon:

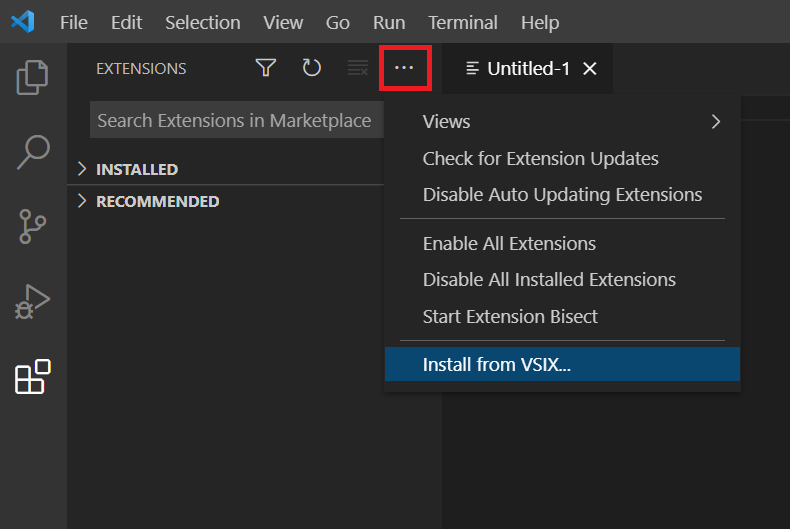
After that click on the Views and More Actions icon and choose the install from VISX option:

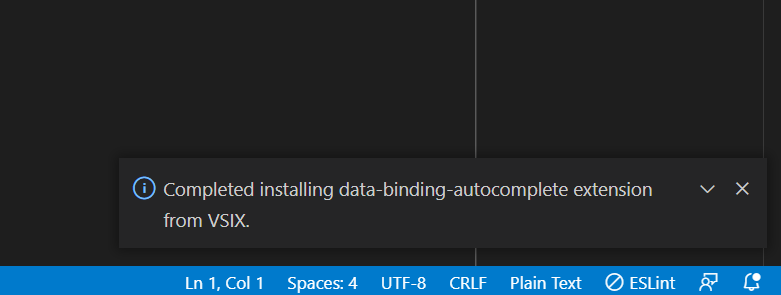
Locate the .visx file in the Prysm package and click install. You’ll get a notification saying that the extension was successfully installed:

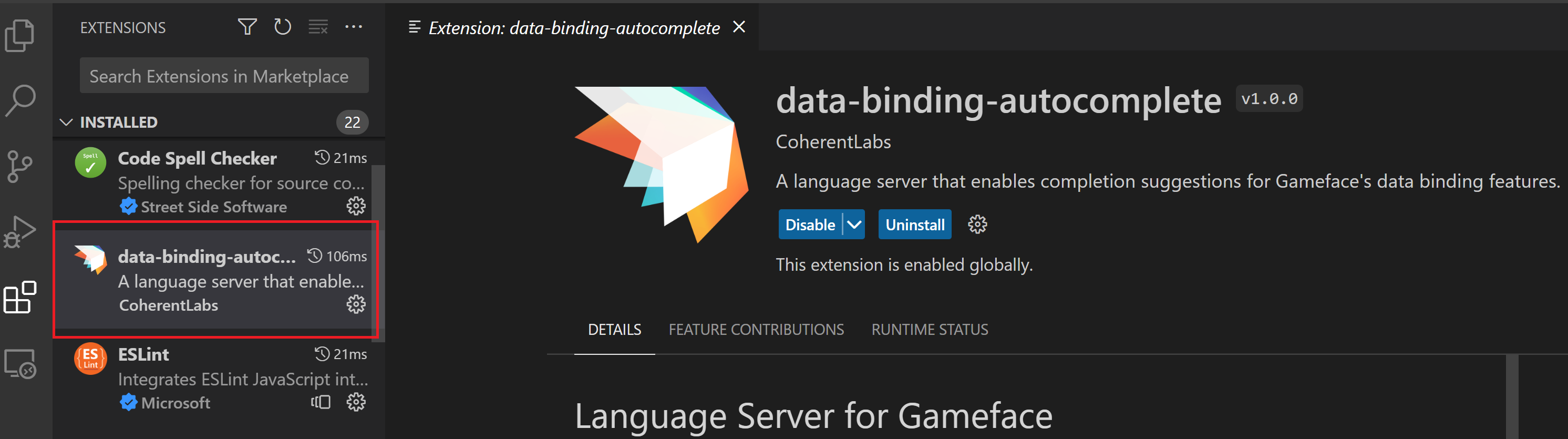
And the extension will appear on the extensions list:

VSCode might require a reload, but it will prompt you if it does.
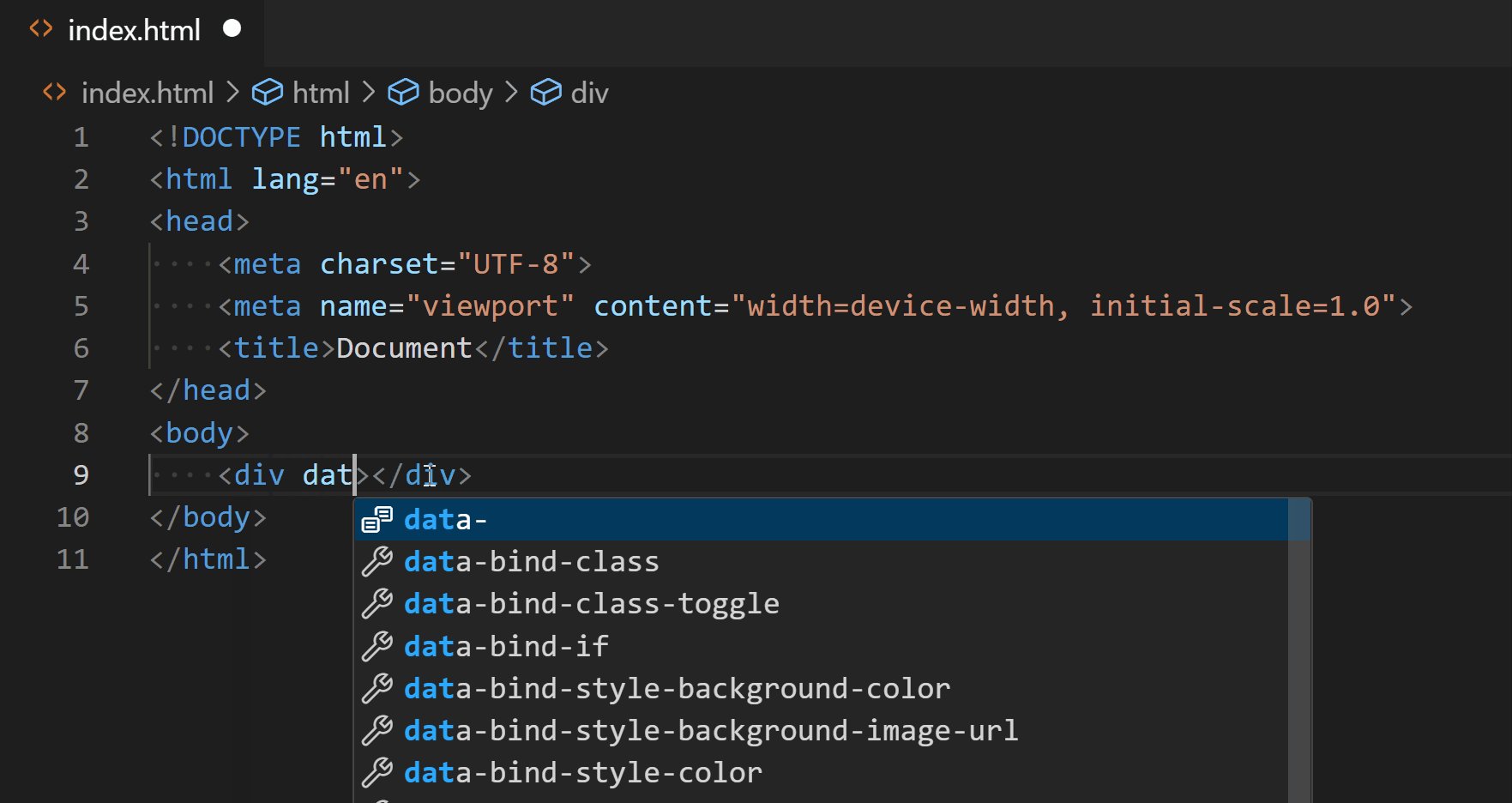
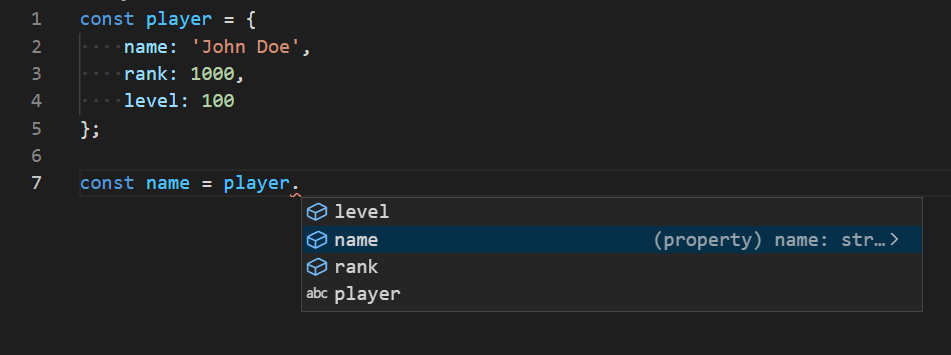
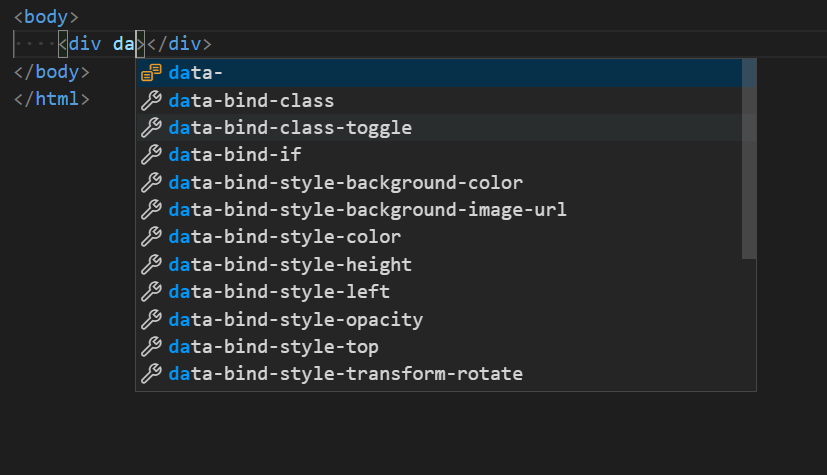
Now, if you start typing data- the data binding suggestions will appear:

Configuring the Models
In order to get model suggestions, we’ll need to provide the definitions of your models. The language server works with examples of the models as json objects. You don’t have to manually write the definitions. Run this code on your models and save the results into files that have the same name as the model:
const playerModel = {
name: 'John Doe'
};
const json = JSON.stringify(playerModel, function(key, value) {
if (typeof value === 'function') return 'function';
return value;
});
// json will be:
// "{"name":"John Doe"}"
The file for the model above should be named playerModel.json. Put all of the json definitions in a folder named gameface-models anywhere in your workspace. You’ll need this folder only during development, you don’t need to include it in the final package of your project.
Configuring the Custom Data Bindings
If you are using custom data binding attributes you can add your definitions in a bindings.json file inside a custom-bindings folder located at the root of the project:
engine.registerBindingAttribute("my-attribute-name", MyAttributeHandler);
engine.registerBindingAttribute("my-other-attribute-name", MyOtherAttributeHandler);
And you’ll get autocomplete suggestions for your custom bindings.