Workflow Guide
On this page
The purpose of this document is to guide you through the UI development process. It goes over all the major phases and describes the software and technologies used. Please note that this is a general workflow guide.
Introduction to Gameface
Gameface is a graphical user interface system specially designed for games. Game developers and UI artists can use standard modern HTML5, CSS3, and JavaScript to design and implement game UI and interaction.

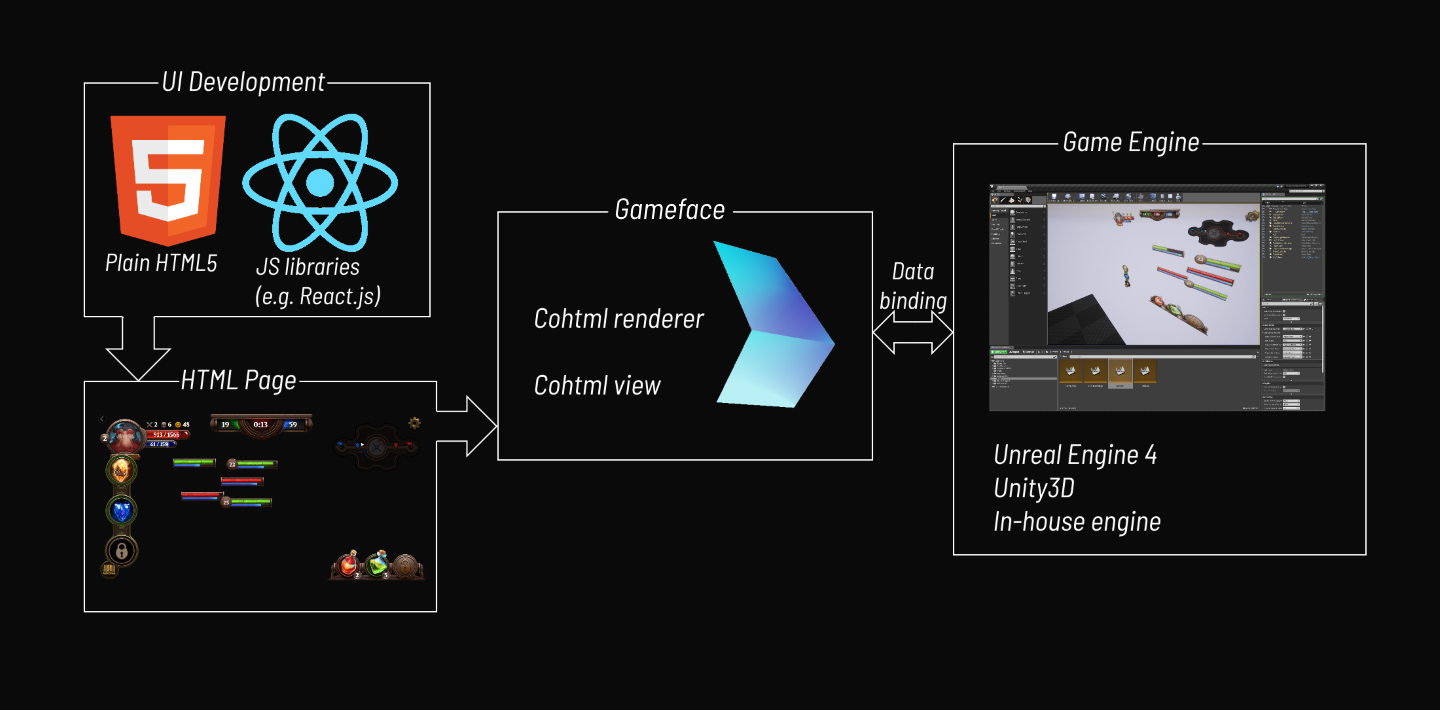
Above you can see the basic functional diagram of Gameface. Essentially, the result of the UI development (discussed further on in detail) is an HTML page that is placed inside of a Cohtml View. The Cohtml View is basically an HTML5 page and the JavaScript context for it. The View allows you to perform various operations on the page, such as resizing, navigating to a different URL, sending input events, executing custom JavaScript code and so on. The HTML content in the View is rendered by the Cohtml Renderer (the Renoir graphics library) to a texture that is passed to the game engine which displays it in the game.
UI development
Major phases and tasks distribution in UI development
The HTML UI development process can be broken down into three major tasks – UI vector and bitmap assets design, UI composing and animation and UI programming. All three tasks can be carried out in parallel and the combined result is an HTML page/pages that are displayed in Cohtml view/views that are integrated into the game engine.
UI vector and bitmap graphics assets creation
Although you can create basic shapes such as circles, rectangles and ellipses directly with HTML elements, very often you’ll need more complex shapes for your UI. These shapes are typically created as bitmap (raster), or vector images by a UI artist, or a graphic designer. Bitmap (raster) graphics images broadly speaking represent the image as a rectangular grid of pixels. Bitmap images are used for all sorts of UI elements: artwork, photos and detailed UI elements. Their major drawback is that their quality degrades if they are scaled. Vector images on the other hand are based on geometrical primitives and scale perfectly regardless of the size of the UI. Furthermore, the file size of the generated files is smaller than that of raster images. The major drawback of vector images is that they are rendered at runtime and complex images might have an effect on the performance. It is advisable to use vector images only when the UI has to be scaled for large resolutions, or when you design simple shapes.
Currently, Cohtml supports SVG Tiny. We plan to implement SVG Full in the future.
UI composing and animation
This stage is typically carried out by a Web animator, Front end developer, or 2D animator. It has three main tasks:
- Compose all the UI assets (vector and raster images, video, audio, external HTML/CSS/JS) in uniform HTML documents
- Create and animate various UI elements (HUDs, Menus, Lobby, Health bars, progress bars, etc.)
- Setup the UI’s layout, positioning and responsive scaling. There are many ways to set up the layout - whether you combine them with some of the popular JS libraries like React.js, Preact.js, Webpack, or use something you’ve built yourself is entirely up to you.
UI programming
This stage is very closely related to the UI composing and animation stage and it’s typically carried out by a Front end developer, or a JavaScript developer. It has three main tasks:
- Setup the JavaScript part of the code for the data binding
- Add additional functionality, interactivity, content and styling of the HTML pages using HTML5, CSS and various JavaScript libraries
- Add additional animations. For this, you can use CSS3 animations, the Web Animations API, or some library like Anime.js - all of which are supported in Cohtml. The order above is the recommended approach - if something can be done in pure CSS, it’s best done in CSS, as the other options require slightly more work.
You can use the DevTools that come as part of the SDK to inspect, modify, monitor, debug and optimize your HTML, CSS and JS.
Integration with a game engine
This phase is typically carried out by a game developer. He is responsible for adding the Cohtml View component and setting its settings in the game engine. Furthermore, the game developer also writes the game engine binding code.
Responsive scaling
Adding responsive scaling functionality to your UI is essential to make it render properly, regardless of the resolution. The best way to achieve this is using CSS vw/vh units or ems.