Release notes
On this page
What’s new
Core
External Profile Markers
Accessing Gameface profile markers
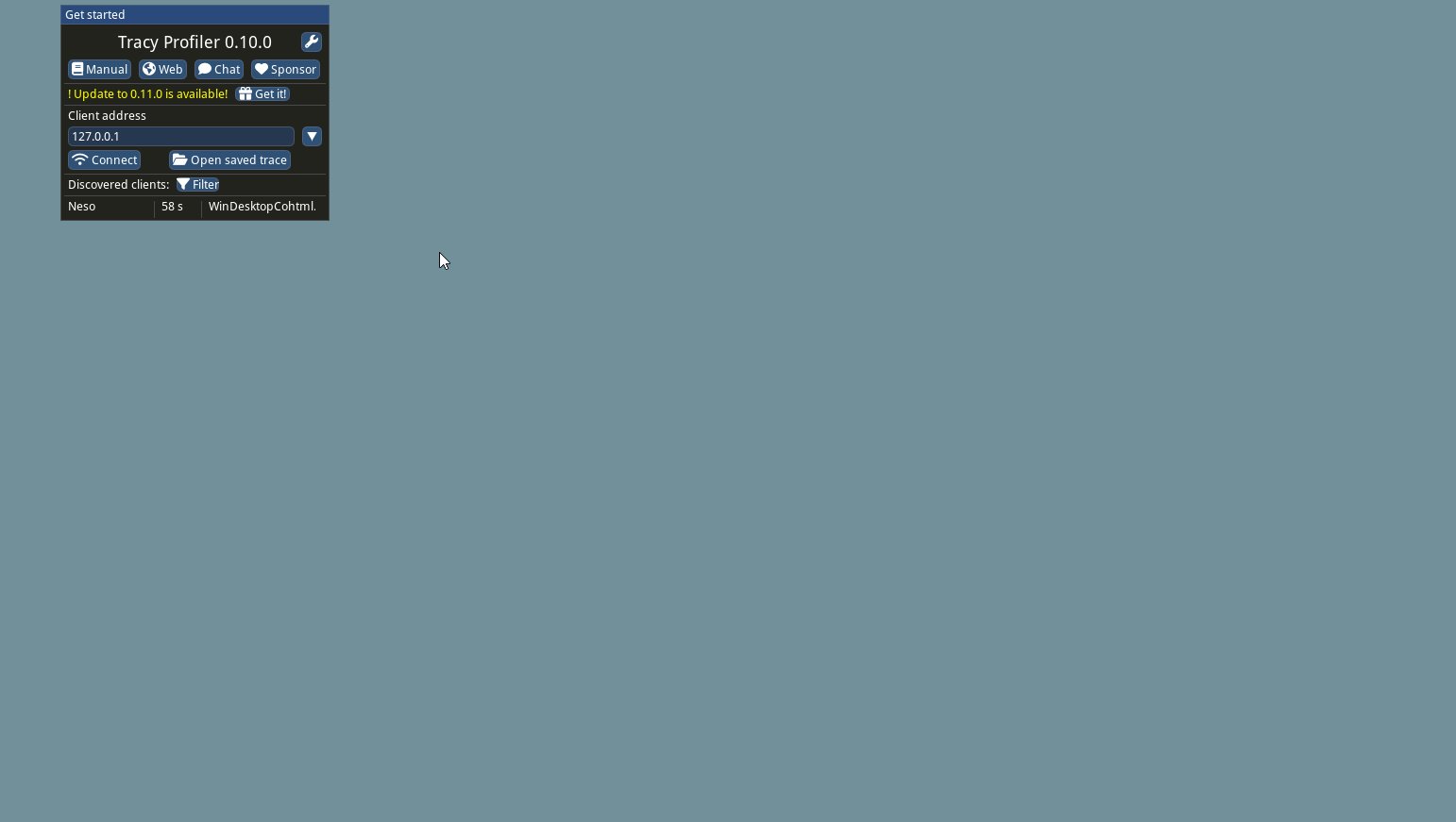
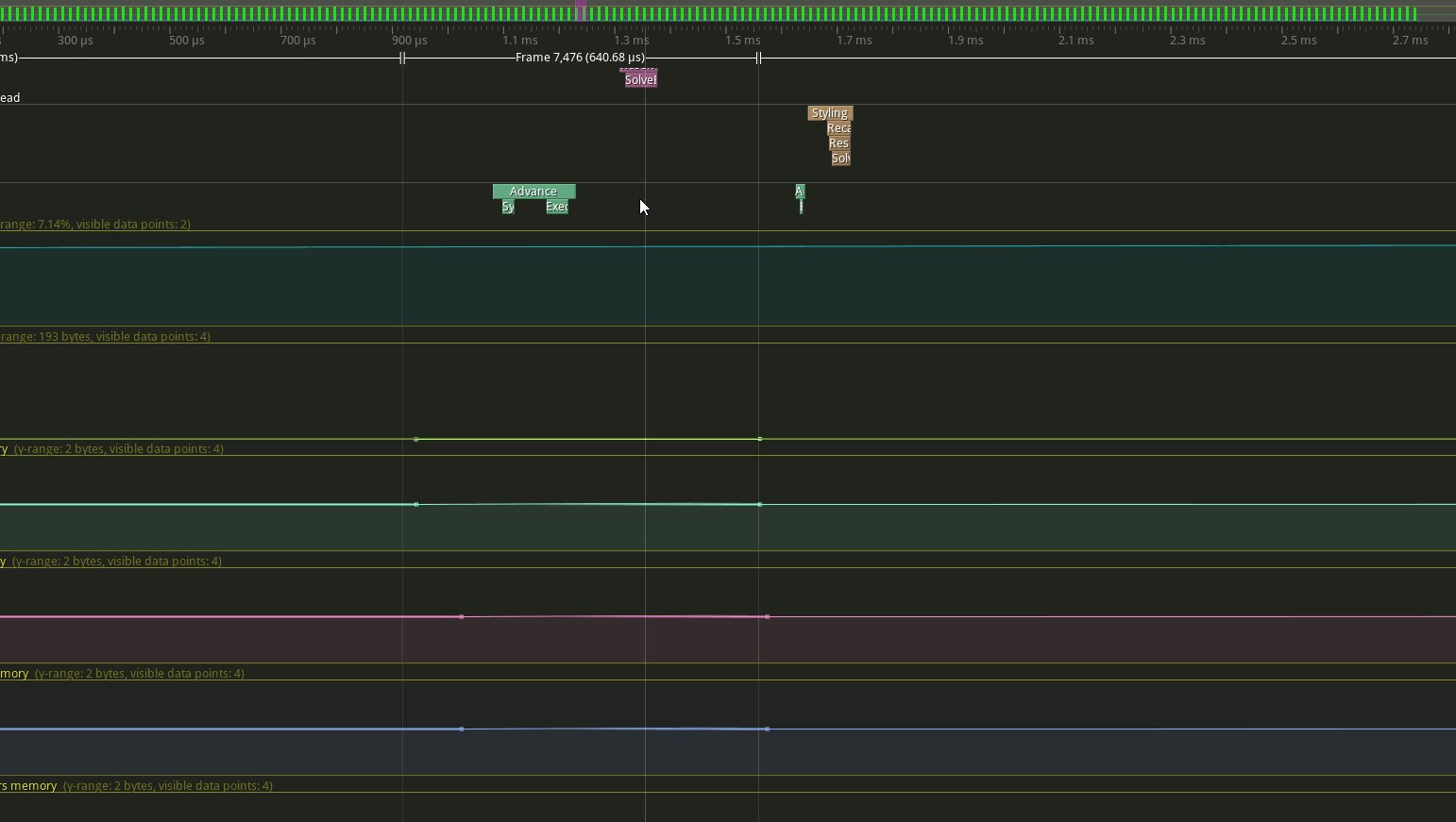
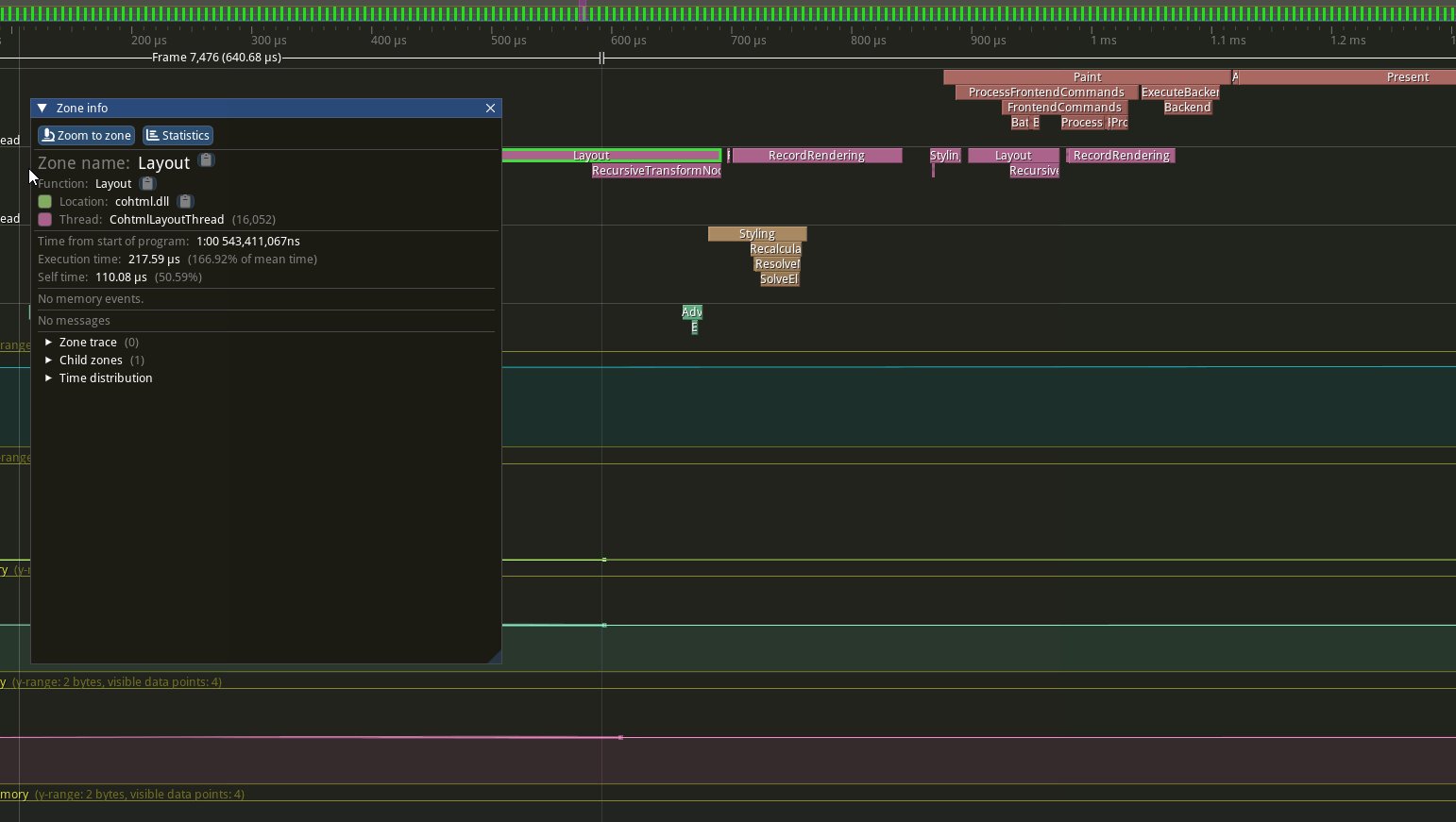
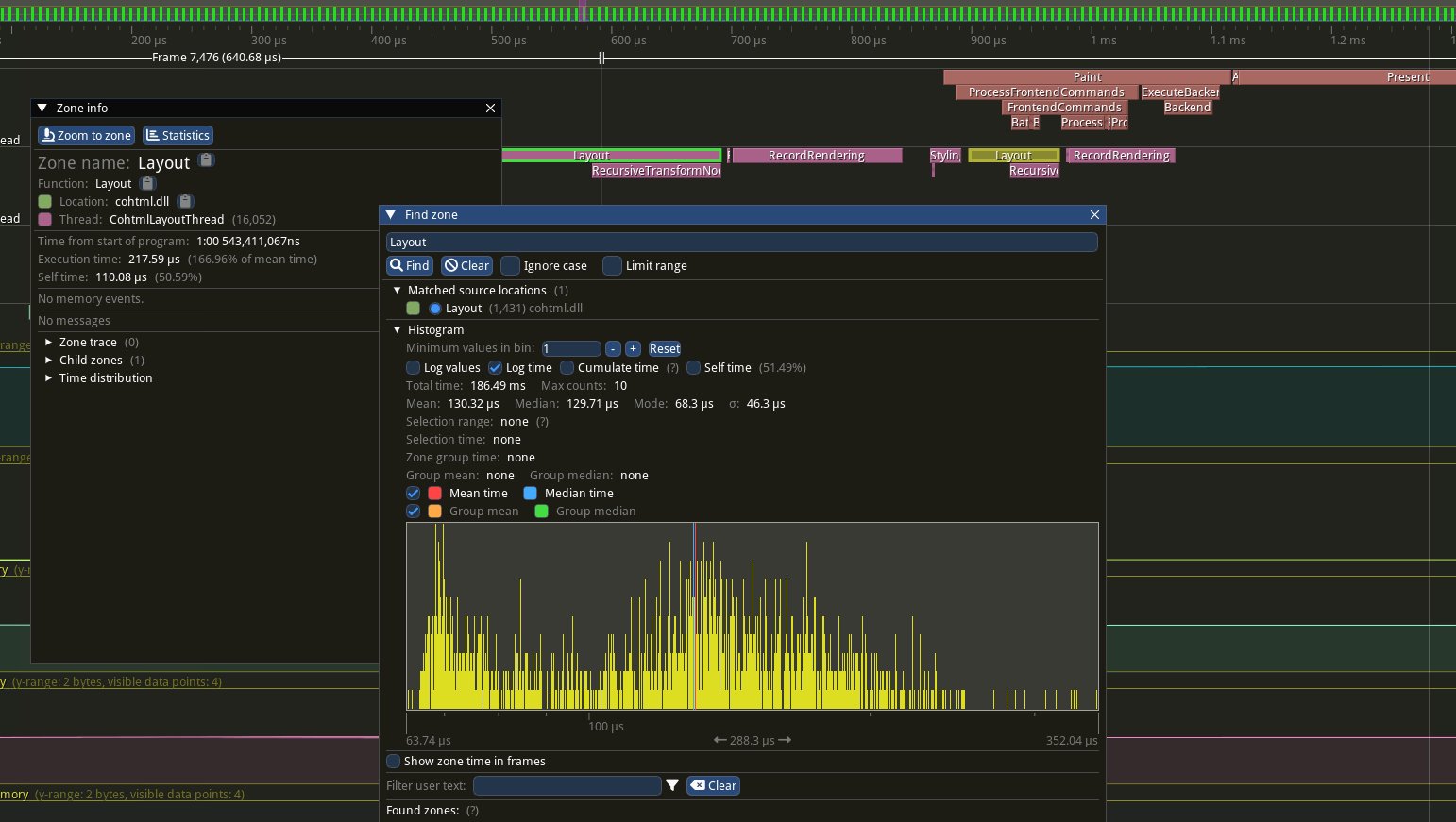
Gameface now allows external code to hook into its profiling markers. User code can setup handler that will be called when Gameface is profiled and receive information on internal profiling events. This makes displaying profiling markers in external tools and/or systems. More information can be found in the Profiling documentation page. The documentation also illustrates how can Tracy can be used to profile Gameface

Public API Changes
As part of the feature, there are also a few notable public API changes to Gameface:
cohtml::Library::EnableProfilingshould be used instead ofcohtml::System::EnableProfiling.cohtml::LibraryParamsWithExternalRenderingLibrary::FileSystemWritershould be used instead ofcohtml::SystemSettings::FileSystemWritercohtml::IProfileMarkersTracerandcohtml::LibraryParamsWithExternalRenderingLibrary::ProfileMarkersTracercan be used by client code to receive profiling events from Gameface
Migration guide
Changes to the renoir::RendererBackend interface
In this release, we have added a new rendering backend resource operation,
void CopyTextureToTexture(Texture2DObject source, Texture2DObject destination, UpdateBox sourceRect, float2 destinationPoint);, to therenoir::RendererBackendinterface. The idea behind it is to copy a region from one texture into a region of another texture. ThesourceRectrepresents the region we wish to copy from the source texture, while thedestinationPointrefers to the upper left corner of the destination region. The source and destination region are of the same size which is represented bysourceRect.Right - sourceRect.Leftfor the width andsourceRect.Bottom - sourceRect.Topfor the height. The provided backends offer a reference implementation of the new method.An existing
renoir::RendererBackendmethod,void UpdateTexture(Texture2DObject texture, const Texture2D& description, UpdateBox* boxes, const void** newBytes, unsigned count, bool willOverwrite), has been slightly altered. It is known thatnewBytesis a list of pointers with the new data, with which the texture will be updated, however now if any pointer from this list isnullptr, its corresponding region should be cleared.
If you are using a custom backend, you will have to implement these changes on your end as well.
Text atlas texture size change
The minimum allowed text atlas texture size has been increased from 64px to 1024px due to internal refactoring of our font loading scheme. If you are using the TextAtlasWidth or TextAtlasHeight initialization parameters of the Rendering library to set a custom size, the value will now be clamped between 1024px and 8192px, rounded up to the nearest power of two.
Changelog
Version 1.57.0.2
Released 02 Sep 2024
| API | Bumped the minimum required MacOSX version to 10.13+ |
| API | Moved the EnableProfiling method from the System to the Library interface |
| API | Moved the FileSystemWriter implementation from the SystemSettings to the LibraryParams interface |
| API | Added CopyTextureToTexture method to the renoir::RendererBackend interface |
| API | Changed the UpdateTexture method of the renoir::RendererBackend to allow to clear regions of the texture |
| API | Changed the minimum allowed text atlas texture size to 1024px |
| APIUnreal Engine | Enabled the GPU tessellator for SVGs by default |
| Feature | Added support for $0 - $4 to the inspector |
| Feature | Added support for enabling external profiling systems to receive events about internal profile markers |
| Feature | Added support for Webpack HMR and React Hot Loader |
| FeatureUnreal Engine | Introduced LLM Scope tags for CPU memory tracking via the LLM Tracker |
| Enhancement | Changes to the the text children of a style element now change CSS |
| Enhancement | Added the property name and stack trace when accessing objects marked as destroyed with DestroyExposedObject from JavaScript |
| Enhancement | Added support for media query media types all, print and screen |
| Enhancement | Improved the performance of the Web Animation API implementation in cases when CSS animations animate more than one CSS property |
| Enhancement | Improved the performance of the the CSS animations when animating multiple properties with the same value type |
| Enhancement | Added two factor authentication sample UI |
| Enhancement | Added two factor authentication to the multiplayer UI sample |
| Enhancement | Added login and friends list sample UI |
| EnhancementUnity | Added ability to modify the SystemSettings with the OnSystemCreate delegate |
| EnhancementUnity | Added API reference documentation for the functions exposed by the Unity3D integration |
| EnhancementUnreal Engine | Made the Unreal Editor Live Reload feature to be enabled by default |
| EnhancementUnreal Engine | Added ICohtmlPlugin delegate for overriding the default FCohtmlInputPreprocessor |
| Fix | Use TextureBatchingHint to ensure correct calculation of GetUserGPUMemoryStats total and peak values |
| Fix | Replaced assert with JavaScript exception when ES6 module fails to load |
| Fix | Fixed stack-overflow crash when loading ES6 modules with very deep dependency tree |
| Fix | Fixed accumulating memory when videos are hidden or unloaded |
| Fix | Fixed calling audio stream pause callback on non-playing streams |
| Fix | Fixed incorrect drawing of SVGs used as background, border or mask image |
| Fix | Fixed mutation observer assert on document disposal |
| Fix | Fixed a crash due to missing temporary allocator when triggering events from worker threads |
| Fix | Fixed Linux samples compilation, linking and post-build steps |
| Fix | Added packaging of the missing ICU libraries for Linux |
| Fix | Fixed a race condition during textures destruction |
| Fix | Fixed the anti-aliasing artifacts for scaled circles and ellipses |
| Fix | Fixed WebSocket race condition during disconnecting |
| FixUnity | Fixed not being able to connect the Dev Tools Inspector on every second play in the Unity3D editor |
| FixUnity | Fixed resource loading issue on MacOS and iOS caused by white space in the StreamingAssets path |
| FixUnreal Engine | Fixed colors of textures imported with the Unreal Editor texture import menu |
| FixUnity | Fixed propagating the input with multiple Canvas On-Screen views |